Introducció
El text és el material bàsic amb què es construeix el contingut de les pàgines. L’aplicació de la tipografia en la pantalla té unes característiques particulars, que la diferencien del seu tractament en entorns tradicionals. Quan dissenyem una interfície resulta fonamental afavorir la llegibilitat del text, factor crític a causa de la menor resolució dels suports digitals, si es compara amb el mitjà imprès.
A continuació, descrivim els factors més importants per al tractament de text en les aplicacions interactives.
Formats de tipografia per a la pantalla
En la tipografia per a la pantalla, és important tenir en compte l’entorn en què es treballa a fi de triar el format més adequat:
- En web, l’usuari veurà la font que tingui disponible en el seu equip: si el dissenyador utilitza una font especial, l’usuari la veurà substituïda per la que tingui disponible en el seu equip.
- En apps i altres formats tancats (PDF, etc.), el dissenyador pot integrar qualsevol font, perquè la pot incrustar de manera que qualsevol usuari la vegi correctament, disposi o no d’aquesta en el seu equip.
Tenint en compte aquests preliminars, vegem quins són els formats amb què es pot treballar el text en interactius.
Fonts del sistema (safe web fonts)
Correspon a les fonts disponibles en tots els dispositius en general i que són instal·lades per defecte en els equips informàtics.
Atès que hi ha algunes diferències entre els sistemes operatius (entre Windows i Mac, per exemple), la propietat CSS font-family permet definir combinacions de fonts de manera que si l’usuari no disposa de la primera, la font se substitueix per la segona de la llista.
Per exemple, una combinació
![]()
implica que dissenyem la pàgina amb text en Arial, però si l’usuari no disposa d’aquesta la veurà substituïda per una Helvetica o, en última instància, per una Sans-serif.
Les combinacions més utilitzades són les següents:
Serif
Georgia, serif
«Palatino Linotype», «Book Antiqua», Palatino, serif
«Times New Roman», Times, serif
Sans-Serif
Arial, Helvetica, sans-serif
«Arial Black», Gadget, sans-serif
«Comic Sans MS», cursive, sans-serif
Impact, Charcoal, sans-serif
«Lucida Sans Unicode», «Lucida Grande», sans-serif
Tahoma, Geneva, sans-serif
«Trebuchet MS», Helvetica, sans-serif
Verdana, Geneva, sans-serif
Monospace
«Courier New», Courier, monospace
«Lucida Console», Monaco, monospace
Webfonts
Des de 2010, els navegadors suporten el format de font WOFF (Web Open Font Format) o WOFF2 (versió optimitzada). Això implica que els dissenyadors poden utilitzar una àmplia varietat de fonts, més enllà de les web safe fonts.
No cal que les webfonts estiguin instal·lades en l’equip de l’usuari, ja que el navegador accedeix a aquestes i les càrrega per mitjà del servidor en què estan allotjades. D’aquesta manera, el dissenyador s’assegura que qualsevol usuari pugui veure el disseny de la pàgina que ha previst, sense dependre de les fonts que aquest tingui instal·lades en el seu ordinador.
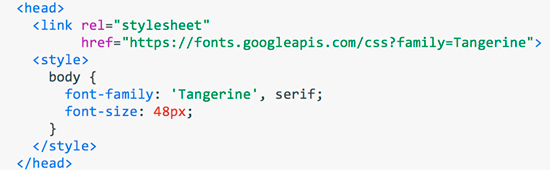
En CSS la crida a la webfont es fa mitjançant @fontface. El codi següent, per exemple, carrega la font des de la seva ubicació https i després declara l’estil body:

Quant a la llicència, les webfonts poden ser gratuïtes o de pagament. Aquesta no és una qüestió menor, ja que el cost de la llicència pot ser notable. Per a algunes fonts, la llicència es paga una vegada (quan es compra), però en altres casos el cost està associat al nombre de visites a la web en què s’utilitza. Això implica que si una web té moltes visites caldrà comptar amb un cost continu associat al pagament de la webfont.
No obstant això, hi ha moltes webfonts gratuïtes que els dissenyadors poden utilitzar lliurement, ja que tenen una llicència oberta. El repositori més gran és Google Fonts, encara que hi ha altres llocs que contenen algunes fonts gratuïtes, com per exemple FontSquirrel.
Text com a imatge
És l’opció més desaconsellable, que es recomana evitar sempre que sigui possible.
El text com a imatge implica que el text s’ha preparat des d’una eina d’edició d’imatges (p. ex. Photoshop) i que s’integra com un bitmap (.png, .gif, .jpg, etc.).
Aquest format té més desavantatges que avantatges: incrementa notablement el temps de descàrrega de la pàgina i comporta problemes d’accessibilitat (l’usuari no pot augmentar o disminuir la seva grandària i no és accessible des d’un lector de pantalla).
Es tracta d’un format reservat per a casos molt especials, en què es requereix que el text tingui algun efecte gràfic especial que no es pot aconseguir per mitjà de l’estil.
Composició del text per a la pantalla
Malgrat que sempre cal tenir en compte les normes generals de la tipografia, hi ha pautes específiques per a la composició del text en pantalla.
Llegibilitat
El primer pas per a aconseguir que el text en pantalla sigui llegible, consisteix en triar una font que afavoreixi la llegibilitat. Els factors que contribueixen a això són:
- Que tingui una bona altura X.
- Que els blancs interns siguin ben visibles.
- Ascendents i descendents prominents.
Grandària del text
Si el text és molt petit, és menys llegible perquè la forma de les lletres no es pot distingir amb facilitat i la velocitat de la lectura es redueix. Si el text és massa gran, es fa difícil seguir el fil i, a més, poden haver-hi problemes per a allotjar el contingut a l’espai disponible.
Tenint en compte la resolució de les pantalles actuals i la diversitat dels dispositius, en general es recomana treballar amb una grandària per al text base (body) al voltant de 14 o 16 px, encara que sempre cal comprovar els resultats segons el tipus de lletra que s’hagi triat.
Alineació
Malgrat que el text justificat accentua la llegibilitat en el paper, en un entorn digital se sol evitar ja que les condicions de visualització poden ser molt diverses i, per tant, resulta molt difícil controlar l’espai entre les paraules.
Per la seva banda, les alineacions a la dreta i centrada dificulten la lectura i es reserven per a textos breus. La centrada, per exemple, s’utilitza típicament per a textos curts d’una grandària gran que introdueixin conceptes o idees clau.
Per a textos extensos, l’alineació més recomanable en un entorn digital és l’alineada a l’esquerra. Cada línia comença en el mateix punt, la qual cosa fa que la lectura i l’escaneig visual ràpid resultin fàcils.
Interlineat
L’interlineat influeix fonamentalment en dos aspectes del text:
- Densitat visual: amb un interlineat escàs el text es veu dens, amb un d’ampli adquireix lleugeresa.
- Llegibilitat: les línies massa juntes es confonen, les massa separades dificulten una lectura contínua.
En pantalla, els paràmetres òptims d’interlineat són diferents als que s’utilitzen en un suport de paper. En general, l’interlineat ideal se situa al voltant del 150% de la grandària del text, encara que s’ha d’ajustar segons el tipus de lletra, la seva grandària, la quantitat de contingut…
Longitud de la línia
En pantalla, els usuaris solen escanejar el text per a fer una lectura ràpida. Si les línies són molt llargues, el ritme es fa molt més lent i resulta més difícil identificar l’inici de la línia següent. Si són massa curtes, trenquen el ritme de les frases i generen un aspecte visual de marge massa irregular, en el costat en què el text no estigui alineat.
En general, una amplària d’entre 45 i 75 caràcters (incloent signes de puntuació i espais) és l’adequada, encara que com en el cas de l’interlineat, s’haurà d’ajustar comprovant visualment el resultat segons el tipus de lletra i la grandària triada.
Estil
A més dels aspectes bàsics de la composició, també cal tenir en compte uns criteris d’estil per a treballar el text en pantalla.
Jerarquia
Els textos complexos s’han de subdividir, perquè l’usuari no se senti aclaparat per l’obligació d’haver de llegir un contingut dens i massa extens.
Per a això s’utilitza la jerarquia, que estableix estils de text diferents segons el nivell d’importància que tingui. En HTML, l’estil H1 és el de major nivell i sol correspondre al títol principal de la pàgina. A continuació hi ha l’H2, H3, i els nivells que siguin necessaris.
Les diferències en l’estil dels diferents nivells han de ser evidents, malgrat que també cal preservar la coherència respecte als criteris bàsics que s’han determinat per al disseny.
Posem per cas que es tria una Arial com a tipografia base d’un disseny: H1 i tots els nivells següents haurien d’aplicar l’Arial amb grandàries diferents de manera que la diferència sigui evident (per exemple H1 a 30 px, H2 a 24 px, etc.). També es pot articular la variació de la font: negreta per a uns estils, regular per a uns altres…
És fonamental definir un sistema per a establir els diferents nivells de la jerarquia; en cas contrari, l’usuari veurà una mescla d’estils sense sentit.
Combinació de fonts
En general, es recomana no utilitzar més de dues fonts per a un mateix disseny, ja que el resultat visual podria ser caòtic.
Si es vol afegir una segona font, aquesta ha de tenir trets que contrastin clarament amb els de la primera. Si es vol utilitzar dues fonts similars, llavors és millor limitar-se a una.
En tot cas, la combinació de les fonts s’ha de basar en un sistema que defineixi per a quins estils s’utilitzarà una o una altra de manera coherent.
Referències
Adobe typekit blog [en línia]. <https://blog.typekit.com/>. [Data de consulta: 25 de gener de 2021].
Franz, L. (2017). «Typographic Web Design». Disponible a: <http://www.typographicwebdesign.com>. [Data de consulta: 25 de gener de 2021].
Monjo, T. Disseny d’interfícies multimèdia. Barcelona: FUOC.
Turnbull, C. «Setting Web Type to a Baseline Grid». Disponible a: <https://webdesign.tutsplus.com/articles/setting-web-type-to-a-baseline-grid–webdesign-3414>. [Data de consulta: 25 de gener de 2021].