Què és?
El mapatge és un terme tècnic procedent de l’àmbit de les matemàtiques, el significat del qual és la relació entre els elements de dos conjunts diferents. Segons Donald Norman, la relació entre un element interactiu i les seves accions és més fàcil d’entendre si existeix un mapatge natural, o relació constant i previsible entre elements interactius, accions i resultats.
Moltes vegades, la manca d’un mapatge natural se supleix amb recursos com ara etiquetes o instruccions, que tracten d’aportar informació complementària sobre la capacitat d’interacció i l’estat actual d’un sistema. No obstant això, un mapatge natural apropiat no requereix elements complementaris.
Molt sovint, el problema és la simplificació excessiva de la interfície, especialment quan el disseny visualment atractiu s’anteposa al mapatge natural, com passa amb l’objecte de la figura 1. Això pot comportar que l’usuari no sigui capaç de relacionar els controls amb el resultat desitjat (en el cas de l’exemple, una cosa tan senzilla com obtenir aigua de l’aixeta).

Figura 1. Aixeta minimalista amb sensor
Font: Flickr.
No hem d’obviar les convencions socioculturals, que tenen un impacte important en el mapatge natural. Exemples d’això són la direcció del sistema de lectura i escriptura (de dreta a esquerra o viceversa) o la percepció que les accions d’augmentar o reduir s’associen a un eix vertical (per exemple, en un control de volum).
Es poden distingir tres nivells de mapatge:
- Millor mapatge: els controls es disposen directament en l’element que es controlarà (per exemple, els controls de ventilació d’un quadre de comandament d’un vehicle).
- Segon millor mapatge: els controls se situen tan a prop com és possible de l’objecte que ha de ser controlat (per exemple, els controls d’ajust elèctric d’un retrovisor d’un vehicle).
- Tercer millor mapatge: els controls s’inclouen en el mateix entorn espacial que els objectes que s’han de controlar (per exemple, els controls d’ajust dels alçavidres d’un vehicle).
Aplicació
El mapatge natural ha tingut sempre gran importància i impacte en disseny de producte i disseny industrial, i actualment té gran rellevància en el disseny de productes digitals. El mapatge natural es pot aplicar al disseny d’un objecte —com una cuina elèctrica— o a un entorn digital —com un lloc web o un videojoc. En l’àmbit dels videojocs adquireix gran rellevància, ja que mitjançant el disseny de controls mapats de manera natural s’aconsegueix més immersió dels jugadors.
Quan l’usuari és capaç de dur a terme una tasca amb facilitat i sense informació addicional, el mapatge natural es considera positiu (figura 2). El mapatge natural eficient orienta sobre com usar un objecte, sense necessitat d’informació addicional. En l’exemple del control de volum de la figura 2, si desplacem cap amunt el control (slider) és perquè esperem que augmenti el volum, i no que disminueixi.

Figura 2. Control del volum en el sistema operatiu Windows
Font: elaboració pròpia.
En canvi, un mapatge natural deficient és palès quan un control no es relaciona visualment o simbòlicament amb l’objecte que afecta, de manera que els usuaris no entendran d’una manera immediata la relació. Per tant, ignorar el mapatge natural pot agregar una càrrega cognitiva significativa a l’usuari, a qui serà més difícil processar la informació (figura 3).

Figura 3. Cuina elèctrica
Font: Wikimedia.
Quan el resultat de l’acció no és el que espera l’usuari, es produeix una bretxa d’avaluació, la qual cosa evidencia un problema d’usabilitat. En el pitjor dels casos, pot comportar accidentalment alguna acció no desitjada. En el cas concret de la cuina elèctrica (figura 3), un usuari no sabria per endavant quin control correspon a cada fogó, la qual cosa pot portar a confusió i a una cremada si es produeix un contacte físic. Es tracta d’un comportament gens desitjable que no contribuirà en cap cas a la satisfacció de l’usuari. Per a evitar aquest efecte és necessari que, com a dissenyadors, tinguem en compte els següents aspectes:
- Les etiquetes són importants i sovint necessàries, però cal evitar dependre’n. L’ús apropiat de mapatges naturals pot minimitzar-ne la necessitat.
- Els controls col·locats arbitràriament poden frustrar l’usuari inexpert, ja que haurà de dedicar un temps a familiaritzar-s’hi per a un ús correcte. Els controls s’han d’agrupar d’acord amb les seves relacions funcionals.
- Evitar un disseny excessivament simplificat, que pot comportar un greu problema d’usabilitat (com l’exemple anterior de l’aixeta), encara que un disseny sobrecarregat també resulta contraproduent. S’ha de trobar el punt de simplicitat idoni.
- Emprar metàfores que resultin familiars i recognoscibles per als usuaris, per exemple amb la manipulació directa (representació natural dels objectes i de les accions, que promou la sensació en els usuaris que fan una tasca per ells mateixos i no per mitjà d’un mecanisme intermedi).
Exemples
A continuació es presenta un conjunt d’exemples de dispositius físics i entorns digitals que destaquen per presentar un bon mapatge natural.
Productes físics
- Cuina: en la vitroceràmica de la figura 4, els controls s’inclouen en la superfície hexagonal corresponent a cada font de calor. Per tant, és possible identificar de manera intuïtiva quin és el control que correspon a cada foc.

Figura 4. Moderna placa vitroceràmica
Font: ladecoracion.es.
- Vàters: moltes cambres de bany tenen vàters amb mecanismes de doble buidatge, que permeten descarregar més o menys aigua segons la necessitat de l’usuari. Per a això, comunament es mostren dos controls de diferent grandària (figura 5), que permeten que l’usuari intueixi fàcilment quin correspon a una descàrrega més gran o més petita d’aigua.

Figura 5. Pulsador doble de descàrrega en WC
Font: ebay.com.
- Seient de vehicle: en els controls de la figura 6, la reproducció en miniatura del seient permet a l’usuari identificar amb claredat els elements per a moure el seient real, utilitzant els controls a manera de palanca de control (joystick). A més, l’usuari que ocupa el seient obté feedback immediat de l’ús dels controls.

Figura 6. Ajust de seient de vehicle
Font: Diogo Gonçalves – psychologytoday.com.
Entorns digitals
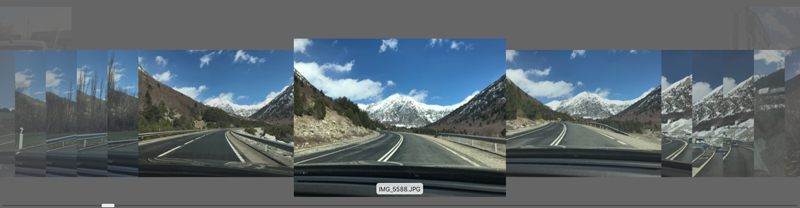
- Carrusel de fotos: el carrusel de fotos de MacOS (figura 7) incorpora elements per a avançar i retrocedir en l’ordre de les imatges, a més d’una barra d’estat en la qual cada punt (estat) proporciona retroacció del nom i la ubicació de l’usuari respecte a la pila de fotos.

Figura 7. Carrusel de fotos de MacOS
Font: elaboració pròpia.
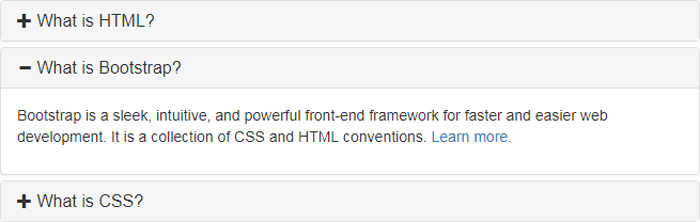
- Acordió (collapse and expand): el comportament de les funcions de plegat i desplegat en un entorn web és un bon exemple de mapatge natural. Com es pot comprovar en la figura 8, la secció plegada presenta un control (+) que l’expandeix i mostra més contingut; el control (–) actua al revés. No és necessari definir explícitament els controls perquè l’usuari n’entengui ràpidament la funció.

Figura 8. Lloc web demo
Font: Bootstrap.
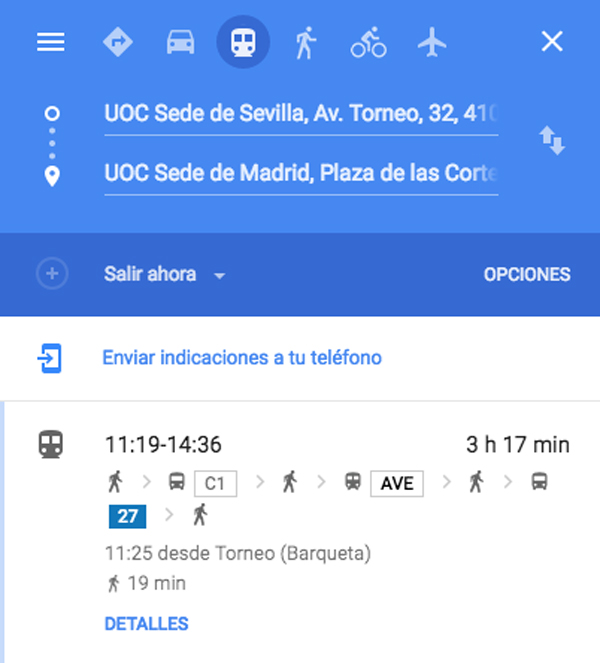
- Rutes: en les rutes de transport públic, de vegades s’han de fer una o diverses connexions per a arribar a una destinació determinada. El mapatge natural de Google Maps (figura 9) mostra els resultats en l’ordre cronològic de partida, els transbords entre diferents mitjans de transport, a més del temps que s’haurà de fer a peu. A l’hora de planificar un viatge, l’usuari disposa de controls clars on es presenta el que s’esdevindrà a cada moment durant el temps de desplaçament.

Figura 9: Ruta amb Google Maps
Font: elaboració pròpia.
Referències
McEwan, M. W.; Blackler, A. L.; Johnson, D. M.; Wyeth, P. A. (2014). «Natural mapping and intuitive interaction in video games». Proceedings of the first ACM SIGCHI annual symposium on Computer-human interaction in play (pàg. 191-200). ACM.
Norman, D. A. (1988). The Psychology of Everyday Things. Basic Books.
Norman, D. A. (2013). The Design of Everyday Things: Revised and Expanded Edition. Basic Books.
Wellington, R. (2016). «Marshall McLuhan, Affordance, Mapping, and Human Computer Interaction in Interactive Media». A: Lugmayr, A.; Stojmenova, E.; Stanoevska, K.; Wellington, R. (eds). Information Systems and Management in Media and Entertainment Industries. International Series on Computer Entertainment and Media Technology. Springer International Publishing.