Què és?
L’accessibilitat és el concepte que s’empra per a descriure si el disseny d’un producte, dispositiu o servei pot ser utilitzat per persones de totes les capacitats i discapacitats. L’accessibilitat afavoreix així l’accés i l’autonomia funcional de qualsevol usuari, en reduir o suprimir les discrepàncies entre les diferents capacitats, necessitats i desitjos de l’usuari d’una banda, i els components físics, organitzatius i culturals de l’altra. A més, requereix la implementació d’elements complementaris, necessaris perquè qualsevol persona amb discapacitat permanent o temporal es mogui i accedeixi de manera lliure i segura al seu entorn, serveis, productes i activitats.
Històricament, són diversos els enfocaments en l’àmbit del disseny que han exercit un paper important i inspirat l’àrea del disseny de l’accessibilitat. Inicialment es va popularitzar el concepte de disseny sense barreres, orientat principalment a proveir d’accés persones amb alguna discapacitat, eliminant barreres físiques de l’entorn i oferint oportunitats en l’àmbit educatiu i laboral. Aquest corrent va originar el desenvolupament de tecnologies d’assistència amb el propòsit d’augmentar la possibilitat de les persones amb discapacitat de participar en la vida quotidiana. Els exemples més comuns es desenvolupaven en l’àmbit de la construcció i de la llar (liquadores, comandaments a distància, portes d’accés en edificis, transports adaptats, etc.).
Aquest concepte va evolucionar i va originar el que es coneix com a disseny per a tots, model basat en la diversitat humana, la inclusió social i la igualtat. Aquest terme deriva de les polítiques europees d’accessibilitat i de l’Institut Europeu de Disseny (EIDD), que va definir aquest concepte en la Declaració d’Estocolm de l’EIDD, amb l’objectiu de tenir en compte les limitacions i les capacitats de les persones per a desenvolupar així béns i serveis utilitzables per tota la població. Alguns exemples de productes o serveis els emprem en la vida quotidiana i han estat dissenyats seguint aquest paradigma: el raspall de dents elèctric, la veta adherent (Velcro) (figura 1) o l’audiollibre.

Figura 1. Exemple de disseny per a tots (Velcro).
Font: Pixnio.
El disseny universal és un terme de disseny definit per Ronald L. Mace i fa referència al disseny de productes i entorns per a les necessitats de les persones, independentment de la seva edat, capacitat o estat. La definició de disseny universal és «el disseny de productes i entorns per a ser utilitzats per totes les persones, tant com sigui possible, sense la necessitat d’adaptació o d’un disseny especialitzat». En aquest sentit, es defineixen set principis:
- Igualtat d’ús: el disseny ha de ser fàcil d’utilitzar i adequat per a totes les persones independentment de les seves capacitats i habilitats.
- Flexibilitat: el disseny ha de poder adequar-se a un ampli rang de preferències i habilitats individuals.
- Simple i intuïtiu: el disseny ha de ser fàcil d’entendre independentment de l’experiència, els coneixements, les habilitats o el nivell de concentració de l’usuari.
- Informació fàcil de percebre: el disseny ha de ser capaç d’intercanviar informació amb l’usuari, independentment de les condicions ambientals o de les capacitats sensorials d’aquest.
- Tolerant a errors: el disseny ha de minimitzar les accions accidentals o fortuïtes que puguin tenir conseqüències fatals o no desitjades.
- Escàs esforç físic: el disseny ha de poder ser emprat eficaçment i amb el mínim esforç possible.
- Dimensions apropiades: les mides i espais han de ser apropiats per a l’abast, manipulació i ús per part de l’usuari, independentment de la seva mida, posició i mobilitat.
Un exemple d’aplicació molt comuna de disseny universal és l’àmbit automobilístic, que s’esforça a oferir vehicles que s’adaptin a tot tipus de persones amb característiques com l’ajust del volant, pedals, seient, retrovisors, etc. (figura 2).

Figura 2. Disseny universal en vehicles
Font: Pxhere.
Tots aquests enfocaments han tractat d’aconseguir en gran manera l’accessibilitat d’un sistema per al rang d’usuaris més ampli possible definint la base del que coneixem avui com a disseny accessible o accessibilitat. El disseny accessible es defineix com «el disseny centrat en els principis de disseny estàndard per a persones amb algun tipus de limitació per a maximitzar el nombre de potencials consumidors que poden emprar un producte, edifici o servei»:
- Dissenyant productes, serveis i entorns que siguin fàcilment utilitzables per la majoria dels usuaris sense cap modificació.
- Fent que els productes o serveis s’adaptin a diferents usuaris.
- Tenint interfícies estandarditzades per a ser compatibles amb productes especials per a persones amb discapacitats.
D’aquesta manera, el disseny accessible amplia l’abast dels usuaris incloent persones de totes les edats sense discapacitat, persones amb discapacitats sensorials, físiques o cognitives. És important remarcar l’esforç que han fet organitzacions internacionals de normalització per a facilitar la inclusió de l’accessibilitat dins dels processos de treball de desenvolupadors. La ISO (International Organization for Standardization) va adoptar la Guia 71, en què es definien les directrius destinades a ajudar els desenvolupadors d’estàndards a integrar consideracions d’accessibilitat en tots els estàndards aplicables. En relació amb les tecnologies web, el W3C (World Wide Web Consortium), per mitjà de la Iniciativa d’Accessibilitat Web (WAI), ha desenvolupat un marc per a guiar els desenvolupadors web en la creació d’una web accessible. Aquest grup va desenvolupar concretament la Guia d’accessibilitat per al contingut web (WCAG), una qüestió que tractarem més endavant.
Aplicació
El disseny per a tots i el disseny universal es van originar a partir del disseny de l’entorn construït, i es van aplicar inicialment en el context de les disposicions governamentals. En el context del disseny de productes, aquests dos enfocaments accepten de manera pràctica que no sempre és possible que un producte satisfaci les necessitats de qualsevol usuari, si bé sostenen que han de ser accessibles per a tantes persones com sigui possible.
Un exemple són els estris de cuina i els articles per a oficina i per a la llar fàcils d’usar, còmodes i alhora segurs, de disseny OXO (figura 3). El disseny inclusiu ens ajuda així a crear productes que serveixin (i siguin accessibles) per al màxim nombre de persones possible, ja que s’estableix un procés que implica comprendre la diversitat dels usuaris i permet a les persones amb diverses característiques utilitzar el producte en una varietat d’entorns diferents. Moltes persones no poden participar en aspectes de la societat, tant físics com digitals, i comprendre per què i com s’exclou les persones significa un repte per a avançar-hi.

Figura 3. Disseny inclusiu. OXO.
Font: inclusivedesigntoolkit.com.
L’accessibilitat es defineix, doncs, com un atribut, mentre que el disseny inclusiu és el mètode. I encara que la pràctica del disseny inclusiu hauria de comportar que els seus productes siguin més accessibles, no és un procés per a complir tots els estàndards d’accessibilitat. L’ideal és que l’accessibilitat i el disseny inclusiu treballin junts per a crear experiències que no solament compleixin els estàndards, sinó que siguin veritablement útils i estiguin obertes a tots.
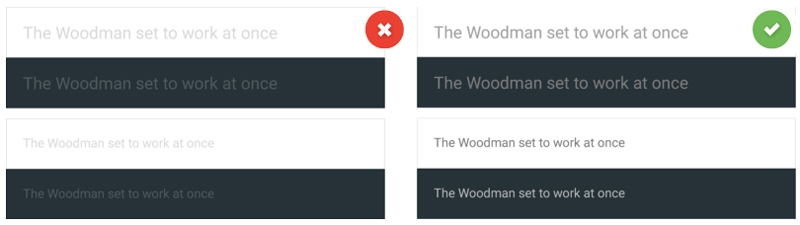
En l’àmbit digital en concret, un bon exemple és l’ús de colors i contrast en una aplicació. És important assegurar-se que els colors d’una interfície digital són accessibles per a tots els usuaris, i al mateix temps utilitzar el color i el contrast per a ajudar els usuaris a percebre i comprendre el contingut de l’aplicació, interactuar amb els elements adequats i percebre les possibles accions.

Figura 4. Ús de colors i contrast
Font: Uxplanet.
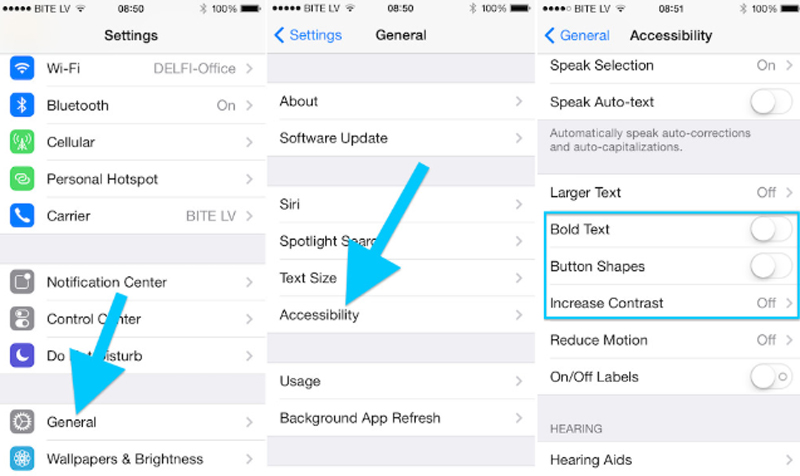
Al mateix temps, la tecnologia ha evolucionat prou per a integrar en els mateixos dispositius eines que milloren l’accessibilitat de l’usuari, com és el cas de l’entorn iOS dels dispositius iPhone (figura 5).

Figura 5. Configuració de millora d’accessibilitat en dispositius iOS.
Font: Flickr.
Segons l’Organització Mundial de la Salut (OMS), almenys un 15% de la població té algun tipus de discapacitat, la qual cosa equival a uns 900 milions de persones a tot el món. Lògicament, no totes aquestes persones tenen les mateixes discapacitats ni totes presenten dificultats per a accedir a un entorn digital per exemple, però així i tot formen una part important de la població. Pel que fa a les discapacitats, n’hem de tenir en compte els tipus principals:
- Visuals: ceguesa, baixa visió, daltonisme.
- Auditives: sordesa i problemes d’audició.
- Motores: incapacitat per a manipular objectes, temps de resposta lent, limitació del control motor.
- Cognitives: discapacitats d’aprenentatge, distracció, problemes de memòria, dificultats de concentració.
- Combinació d’algunes de les anteriors.
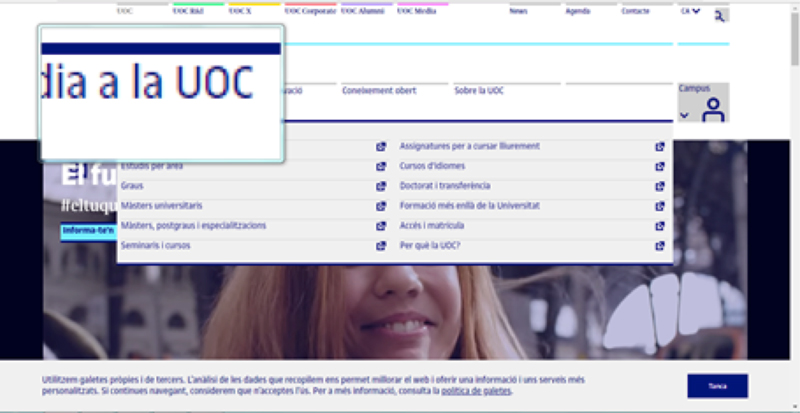
En els últims anys, s’està donant un impuls important a les eines que permeten interactuar de manera autònoma a persones amb algun tipus de discapacitat, i fins i tot, tenir-les com a suport per a millorar les seves activitats quotidianes i qualitat de vida. Molts usuaris es poden beneficiar d’il·lustracions útils, continguts organitzats correctament i navegació clara. D’aquesta manera, encara que els subtítols són una necessitat per als usuaris sords, també poden ser útils per a altres persones, fins i tot per a qualsevol que miri un vídeo sense àudio, igual que pot ser útil una lupa si en algun moment un usuari que porta ulleres normalment no les du posades (figura 6).

Figura 6. Eina de lupa per a ampliar la mida del text
Font: elaboració pròpia.
A manera d’exemple, la majoria dels diaris digitals publiquen el seu contingut en línia en un format que ofereix la possibilitat de ser llegit per dispositius d’assistència utilitzats per les persones cegues. Aquest tipus de programari, «llegeix» el text electrònic en veu alta perquè les persones cegues puguin escoltar el contingut de text amb qualsevol dispositiu. Simplement han d’obrir-lo en el seu navegador web i escoltar-lo mentre el lector de pantalla els «llegeix» el diari. De la mateixa manera, les persones amb discapacitats motrius que no poden agafar un diari o passar-ne les pàgines poden accedir als diaris en línia utilitzant certes tecnologies d’assistència que adapten la interfície del dispositiu a les seves pròpies discapacitats. De vegades les adaptacions són simples, com fer que la persona es col·loqui un pal a la boca i l’empri per a escriure instruccions de teclat. En altres casos, les adaptacions són més sofisticades, com en l’ús de teclats especials o programari de seguiment ocular a partir dels moviments oculars.
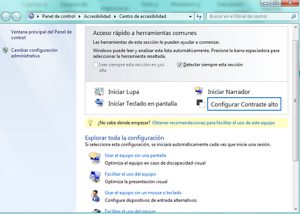
Malgrat el gran potencial que tenen els entorns digitals per a oferir un disseny accessible, encara hi ha un gran marge de millora per a adaptar totalment aquests entorns. És el cas dels llocs web on solament és possible navegar amb un ratolí, que no presenten subtítols adaptats en els vídeos per a les persones sordes o que utilitzen elements multimèdia no accessibles (per exemple, Flash). Els sistemes operatius moderns integren eines d’accessibilitat perquè els usuaris finals puguin personalitzar els seus equips. Per exemple, Microsoft Windows ofereix de base eines per a poder llegir els textos i veure els gràfics o imatges a una mida més gran que l’habitual. Altres opcions permeten tenir informació auditiva sobre quins són els menús i finestres obertes, faciliten un teclat de pantalla similar als que ofereixen les tauletes avui dia o permeten augmentar el contrast per a identificar millor els elements (figura 7).

Figura 7. Centre d’accessibilitat de Microsoft Windows 7
Font: elaboració pròpia.
L’accessibilitat digital aborda així dues qüestions clau: com els usuaris tenen accés a la informació (o el que és el mateix, les eines que utilitzen per a accedir a aquests entorns, algunes de les quals es veuran en l’apartat «Exemples»), i com els dissenyadors i desenvolupadors permeten que certs entorns funcionin amb els dispositius d’assistència.
Com s’ha comentat anteriorment, el Worldwide Web Consortium (W3C) —organisme oficial que genera recomanacions i estàndards a la web—, ha definit les Pautes d’accessibilitat per al contingut web (WCAG). Aquestes pautes són la base de les lleis d’accessibilitat web i es basen en els quatre principis que hauria de complir tot disseny accessible:
- Perceptible: la informació ha d’estar disponible per als sentits (visió i audició principalment) ja sigui per mitjà del navegador o de tecnologies d’assistència (per exemple, lectors de pantalla, ampliadors de pantalla, etc.).
- Operable: els usuaris han de poder interactuar amb tots els controls i elements interactius emprant el ratolí, el teclat o un dispositiu d’assistència.
- Comprensible: el contingut ha de ser clar i evitar la confusió i l’ambigüitat.
- Robust: els usuaris han de poder accedir al contingut mitjançant una àmplia gamma de tecnologies (incloses les tecnologies d’assistència).
Al mateix temps, defineix una sèrie de criteris clau per al disseny accessible, entre els quals destaquen els següents:
- Text alternatiu: el text alternatiu proporciona una alternativa al contingut no textual (per exemple, imatges o vídeo). És especialment útil per a les persones que tenen discapacitats visuals i utilitzen assistents de lectura de pantalla. És especialment important quan complementa una imatge, il·lustració o vídeo que conté informació rellevant.
- Estructura de document apropiada: els títols, llistes i altres elements estructurals permeten que l’usuari pugui interpretar i relacionar correctament els diferents grups de contingut.
- Encapçalaments en les taules de dades: les taules han d’incloure encapçalaments de files i columnes que informin clarament sobre les dades que s’hi mostren.
- Formularis: cada element d’un formulari (camp de text, casella de verificació, llista desplegable, etc.) ha de tenir una etiqueta (anomenem etiqueta el text o label que indica quina informació ha d’aportar l’usuari en cada camp: per exemple, «Nom», «Adreça», etc.), i assegurar que l’etiqueta està associada a l’element de formulari correcte.
- Enllaços: en una pàgina web, els usuaris amb ajudes visuals han de poder llegir, si ho desitgen, només els enllaços. S’han d’evitar les frases que no ofereixen informació sobre la destinació o funció de l’enllaç, com «Faci clic aquí» o «Més».
- Subtítols i/o transcripcions per als recursos multimèdia: vídeos i àudios han de tenir subtítols i transcripció.
- Millorar l’accessibilitat de contingut que no sigui HTML, com arxius PDF, documents DOC de Microsoft Word, presentacions de PowerPoint i contingut en Flash.
- Permetre als usuaris ometre la navegació o els elements repetitius de la pàgina. Això generalment se soluciona amb un enllaç «Saltar al contingut principal» o «Saltar navegació» en la part superior de la pàgina.
- No confiar només en el color per a transmetre significat a alguna cosa: l’ús del color pot millorar la comprensió, però no ha d’emprar-se com a recurs exclusiu per a transmetre informació, per la qual cosa s’han d’incloure altres elements d’ajuda descriptius (per exemple un text explicatiu en no haver emplenat un camp d’un formulari juntament amb el color vermell).
Exemples
Els usuaris han de poder accedir a entorns totalment accessibles mitjançant els estàndards, si bé fan ús de recursos tecnològics per a fer les mateixes activitats que les persones que no presenten cap limitació. Hi ha diferents grups de recursos tecnològics, que es descriuen a continuació:
- Sistemes alternatius i augmentatius d’accés a la informació de l’entorn: alguns exemples són les tecnologies de la parla com el reconeixement de veu o la conversió de text a parla, i sistemes multimèdia interactius que processen, emmagatzemen i transmeten imatges, veu, text i dades.
- Sistemes alternatius i augmentatius de comunicació: aquest tipus de sistemes s’agrupen en sistemes amb suport (taulers de comunicació, comunicadors, programes per a ordinador) o sense suport (signes manuals, mímica, gestos, etc.).
- Tecnologies d’accés a l’ordinador: aquests sistemes busquen adaptar la tecnologia a les persones amb discapacitat per mitjà d’interfícies adaptatives. Alguns exemples són senyalitzadors i pulsadors, teclats, ratolins i fins i tot pissarres electròniques o bastons digitals.
- Tecnologies per a la mobilitat personal: són tecnologies avançades per a interactuar amb els elements que es presenten en escenaris digitals, per exemples xips per a paraplègics que alliberen impulsos elèctrics, o dits robot que permeten sentir el tacte dels objectes.
- Sistemes de control d’entorns: es basen en recursos tecnològics que permeten la manipulació de dispositius que ajuden a controlar l’entorn i fer-lo més accessible. Un exemple són els dispositius domòtics que permeten fer un control ambiental en llars intel·ligents, o la realitat augmentada, que combinada amb altres tecnologies com guants sensitius o ulleres intel·ligents auditives, permeten a les persones amb discapacitat orientar-se en l’espai.
No hem d’obviar el gran potencial de les tecnologies i especialment la dels telèfons intel·ligents (smartphones) com a eines de suport per a persones amb discapacitats. Hi ha multitud d’aplicacions per a fer el dia a dia d’aquestes persones més senzill. Des de solucions que permeten l’ús de mòbils per a persones amb greus problemes de mobilitat gràcies a sistemes d’activació per tocs (Accessibility Scan), aplicacions de traducció a veu (Google Talkback), aplicacions per a persones amb dificultat en la parla (DILO), lectors de pantalla per a cecs o persones amb visió reduïda en diferents sistemes operatius, o ajudes que combinen la capacitat d’ampliar els caràcters de pantalla (Magic).
Alguns d’aquests sistemes poden combinar-se per a anar més lluny i permetre més accessibilitat, com és el cas de les ulleres Epson Moverio (figura 8), que juntament amb l’aplicació Whatscine permet veure els subtítols i llengua per signes en el mateix vidre.

Figura 8. Ulleres Epson Moverio
Font: Flickr.
Referències
Bradbard, D. A.; Peters, C. (2010). Web accessibility theory and practice: An introduction for university faculty.
Conforto, D. (2003). «Accessibility: Discussing human-computer interaction on the web». In Computers and Education (pàg. 127-137). Springer, Dordrecht.
Connell, B. R. «The principles of universal design, version 2.0». <https://doit-prod.s.uw.edu/doit/principles-universal-design-version-20>. [Data de consulta: 21 de gener de 2021].
Connell, B. R.; Jones, M.; Mace, R.; Mueller, J.; Mullick, A.; Ostroff, I.; Sanford, J.; Steinfeld, I.; Story, M.; Vanderheiden, G. The principles of universal design. North Carolina State University, The Center for Universal Design.
EIDD Design for All Europe (2004). The EIDD Stockholm Declaration Adopted on 9 May 2004, at the Annual General Meeting of the European Institute for Design and Disability in Stockholm. <https://dfaeurope.eu/what-is-dfa/dfa-documents/the-eidd-stockholm-declaration-2004/#:~:text=The%20European%20Institute%20for%20Design%20and%20Disability%2C%20on%20the%20occasion,ability%20is%20greater%20than%20ever.>. [Data de consulta: 21 de gener de 2021].
Interaction Desfing Foundation. <https://www.interaction-design.org>. [Data de consulta: 21 de gener de 2021].
Lawrence, S.; Giles, C. L. (2000). «Accessibility of information on the web». Intelligence 11(1) 32-39.
Mace, R. L.; Hardie, G. J.; Plau, J. P. (1991). «Accessible environment: Toward Universal Design». A: Preiser, W. I.; Vischer, J. C.; White, I. T. (eds.). Design Intervention: Toward a habiti human architecture. Van Nostrand Reinhold, NY.
Mace, R. L.; Hardie, G. J.; Plau, J. P. (1996). Accessible environments: toward universal design. North Carolina State University: The Center for Universal Design. <http://www.ncsu.edu/ncsu/design/ cud/pubs_p/pud.htm>. [Data de consulta: 21 de gener de 2021].
Mankoff, J.; Fait, H.; Tran, T. (2005, abril). «Is your web page accessible?: a comparative study of methods for assessing web page accessibility for the blind». Proceedings of the SIGCHI conference on Human factors in computing systems (pàg. 41-50). ACM.
Norman, D. (1988).The Design of Everyday Things. Nova York: Basic Books.
The World Wide Web Consortium (W3C). <https://www.w3.org/>. [Data de consulta: 21 de gener de 2021].