¿Qué es?
La visibilidad se define como la capacidad de un elemento de ser percibido. Según Donald Norman, cuanto más visible es un elemento, más probable es que los usuarios se percaten de su existencia y sepan cómo usarlo. Todo aquello que esté fuera de la vista será difícil de conocer y de usar.
Este principio básico se refiere, por lo tanto, a hacer visibles las partes relevantes del diseño, haciendo evidentes las características o elementos relacionados con el modelo mental sobre el que se ha construido.
Los problemas aparecen cuando no podemos «ver» cómo utilizar un elemento, como es el caso de los grifos que incorporan sensores invisibles. En algunas ocasiones han sido reemplazados por pomos estándares, esferas o botones que permiten reconocer claramente cómo utilizarlos.

Grifos con sensor
Fuente: Wikimedia.
Nuestro cerebro va dando forma a las experiencias con las que interactúa a través de estímulos en su entorno, preguntándose: ¿qué es esto?, ¿qué significa?, ¿para qué sirve? Y mientras se realiza este proceso de inspección, es necesario un impulso que invite a la acción y sea fácil de entender. Los usuarios deben ser capaces de percibir fácilmente que existe una oportunidad para interaccionar, y predecir razonablemente cuál será el resultado de esa interacción.
En nuestro día a día, estamos continuamente rodeados de sistemas que nos ofrecen algún tipo de información a través del principio de visibilidad. Un letrero con forma de rombo nos comunica el acceso a una parada de metro, una señal triangular un próximo paso de cebra, una figura de una pila nos indica cuánta batería queda en nuestro teléfono móvil.

Ejemplos de sistemas que utilizan la visibilidad para ofrecer información
Fuente: Wikimedia.
Según Rogers, en el ámbito digital la visibilidad tiene un papel fundamental dentro de los principios básicos de diseño de interacción junto con los de retroacción, limitaciones, consistencia y affordance, con los cuales convive para conseguir que un producto sea realmente usable. La visibilidad se refiere a la exposición de las características principales de un diseño, y la clave es mantener estas características en mente a medida que se diseña, para asegurarse de que sean muy visibles. La visibilidad parte de la premisa de que todos los elementos interactivos deben hacerse visibles (si bien presentar un gran conjunto de ellos puede tener un efecto contraproducente), y deben brindar al usuario información sobre cómo actuar en determinadas circunstancias.
Vincent Flanders, conocido experto en el mundo del diseño web, destaca la importancia de la visibilidad y primera impresión de un website o aplicación. La mayoría de los websites disponen de menos de 10 segundos para atraer al visitante, y si no lo logran, el resultado es claro: el visitante abandona la página. Incluso en el caso que se quede, el promedio de la visita es, en el mejor de los casos, de no más de 2 minutos. Si el visitante no encuentra lo que quiere en esa franja de tiempo, se marchará.
Aplicación
El principio de visibilidad sugiere que la usabilidad y la capacidad de aprendizaje mejoran cuando el usuario puede ver fácilmente qué comandos y opciones están disponibles. Los controles deben hacerse claramente visibles, y deben colocarse donde los usuarios esperan que estén. Colocar elementos de interacción en lugares inesperados equivale a ocultarlos.
Un elemento que no tiene una representación visual puede ser difícil de descubrir y encontrar. Por ejemplo, los atajos de teclado ahorran tiempo a los usuarios expertos, pero cuando un atajo de teclado es la única forma de activar un comando, los usuarios inexpertos no lo descubrirán, excepto por accidente o leyendo la documentación de referencia.
El principio de visibilidad no necesariamente debe interpretarse en el sentido de que cada función posible debe tener un botón llamativo en la pantalla; en una aplicación con cierta complejidad, habría tantos botones que la pantalla estaría repleta de objetos, y sería muy difícil encontrar la opción deseada. Una buena práctica consiste en jerarquizar correctamente las opciones, como se verá más adelante en el ejemplo de un menú.
En diseño web, la visibilidad del estado del sistema tiene como objetivo mantener a los usuarios informados de lo que está sucediendo, a través de indicadores visuales. Los usuarios no deben verse obligados a adivinar qué está pasando o qué ocurrirá al realizar una acción. De aquí la importancia de que la visibilidad trabaje de la mano del principio de retroacción.

Ejemplo de indicador de progreso
Fuente: elaboración propia.
El usuario, al fin y al cabo, desea tener el control y confiar en que el sistema se comporte como se espera. Incluso se puede decir que a los usuarios finales no les gusta que aparezcan sorpresas o comportamientos fuera de lo común, a no ser que estén en un entorno de juego o experimental.
Dentro de la visibilidad del estado del sistema, la respuesta puede ser discreta para informaciones frecuentes, mientras que las informaciones poco frecuentes e importantes deben ser más más evidentes.
Cada vez que los usuarios interaccionan con un sistema, deberían saber el resultado de la interacción que acaban de realizar y evitar realizarse preguntas como: ¿el sistema ha recibido el clic en el botón o lo ha ignorado?, ¿se ha añadido el artículo al carrito?, ¿el pago se ha realizado correctamente? La retroacción apropiada para una acción determinada es el principio más básico de los que se definen en el diseño de interacción, y se complementa con la visibilidad de una acción concreta para mantener a los usuarios informados, y permitirles dirigir la interacción en la dirección correcta.
En el formulario de la siguiente figura se puede comprobar cómo, en primera instancia, el principio de visibilidad se centra en el botón «Regístrate» situado en la parte inferior. Al pasar por los campos obligatorios, el principio de retroacción se integra con el de visibilidad a través de etiquetas, iconos y bordes de colores llamativos.

Ejemplo de visibilidad y feedback en formularios de Facebook
Fuente: elaboración propia.
La retroacción puede ser tan simple como un cambio de color cuando el usuario ha hecho clic en un botón, o un indicador de progreso como el comentado anteriormente. Estas señales visuales comunican que el sistema está funcionando y reducen la incertidumbre, lo que evita que los usuarios, por ejemplo, toquen el mismo botón varias veces porque no están seguros de que la primera vez haya funcionado.
Ejemplos
El principio de visibilidad es fácil de implementar, si bien los diseñadores aún cometen errores al intentar aplicarlo de forma correcta.
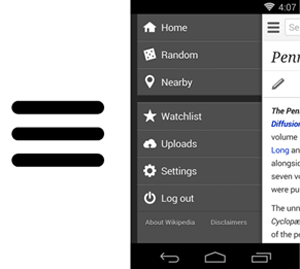
La visibilidad en un teléfono móvil tiene especial consideración debido a las características físicas de este dispositivo (espacio reducido para mostrar la información), así como a la forma en que los usuarios interaccionan con él (de manera más rápida y directa que en los ordenadores). Un ejemplo de práctica polémica en lo que a visibilidad se refiere son los menús tipo «hamburguesa», que permiten reunir diversos elementos de menú, pero tienen la desventaja de falta de visibilidad de estos elementos.

Icono menú «hamburguesa» y ejemplo de menú desplegado
Fuente: Wikimedia.
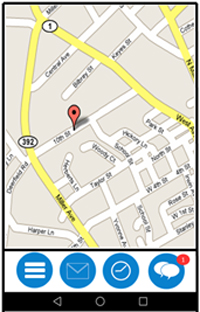
Con el objetivo de dar más visibilidad a aquellos contenidos que más interesan al usuario, este diseño puede combinarse con el de menú de pestañas. Un ejemplo de esta solución son las conocidas tab bar, como la de la figura 6, que destaca las funcionalidades clave de la aplicación, reservando el menú de hamburguesa para opciones de uso menos frecuente.

Ejemplo del uso de tab bar
Fuente: elaboración propia.
El tab bar es una fila de botones persistentemente visibles, generalmente en la parte inferior de la pantalla del móvil. En lugar de ocultar estas opciones de navegación, se muestran constantemente al usuario. Esto evita que el usuario olvide estas opciones, están disponibles con un solo toque, permiten un cambio rápido de apartado sin necesidad de volver a la pantalla de inicio, y pueden mostrar notificaciones. La clave para aplicar correctamente este principio reside en darse cuenta de que no es posible hacer que todo sea visible, ya que en última instancia saturaría la interfaz; se debe analizar qué elementos de la interfaz son los más importantes para la experiencia del usuario, y priorizar su visibilidad.
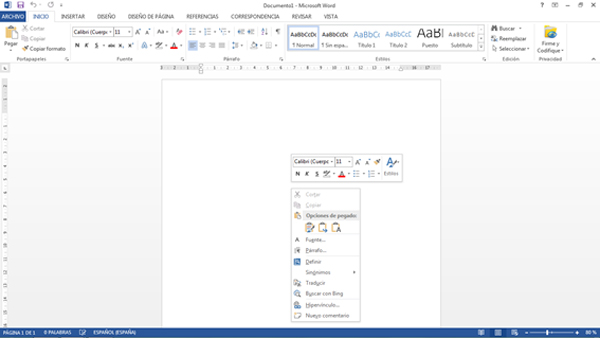
En los programas informáticos orientados al procesamiento de texto, la visibilidad está implementada de forma clara en dos casos concretos. Por un lado, en la barra superior donde se exponen las funciones más usadas agrupadas según su categoría (menú principal). Por el otro, al pulsar el botón derecho se muestran las funciones más relevantes para interaccionar con el texto escrito (menú contextual).

Procesador de texto Microsoft Word
Fuente: elaboración propia.
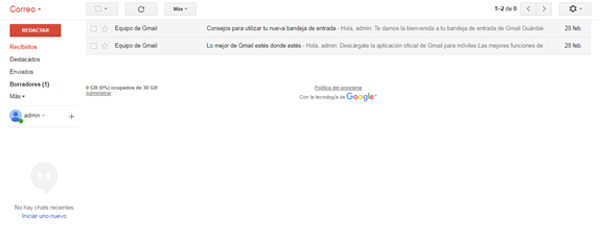
Otro ejemplo es el gestor de correo Gmail. De un rápido vistazo puede percibirse el elemento que más destaca en toda la pantalla: el botón de «Redactar» de la parte superior izquierda. Gmail ofrece muchas funciones, pero, al fin y al cabo, está principalmente diseñado para poder redactar y enviar correos electrónicos. El botón «Redactar» destaca sobre los demás por su tamaño, su ubicación prominente y su color, que contrasta con la gama cromática del resto de página. Los usuarios pueden encontrar esta opción sin esfuerzo y de manera intuitiva.

Bandeja de entrada correo electrónico Gmail
Fuente: elaboración propia.
Referencias
Flanders, V.; Willis, M. (1998). Web pages that suck: Learn good design by looking at bad design. SYBEX Inc.
Golovchinsky, G. (2009). Cognitive dimensions analysis of interfaces for information seeking [en línea]. <https://arxiv.org/pdf/0908.3523>. [Fecha de consulta: 25 de enero de 2021].
Norman, D. (1988). The Design of Everyday Things. Nueva York: Basic Books.
Rogers, Y.; Sharo, H.; Preece, J. (2011). Interaction Design. Beyond Human-Computer Interaction. Nueva Jersey: John Wiley & Sons Inc.