¿Qué es?
El método service blueprint mapea de forma visual un servicio en el tiempo y el espacio mediante las interacciones de los usuarios, las personas que prestan el servicio y las funciones de las organizaciones involucradas. El service blueprint puede utilizarse para analizar un servicio existente o para diseñar un nuevo servicio.
Puede considerarse como la ampliación generalizada del user journey. Si este se centra en el punto de vista del usuario, el service blueprint añade una capa de procesos, personas (prestadoras del servicio) y tecnología que no son visibles directamente para el usuario pero que son necesarios para que se pueda dar el servicio.
El método introduce los conceptos de línea de visibilidad y backstage, que es lo que está por debajo de esa línea. Por analogía a los espectáculos, el backstage no es visible para el cliente, pero todo lo que ocurre ahí se refleja en el user journey (frontstage). Usando la analogía del restaurante, la cocina quedaría en el backstage.

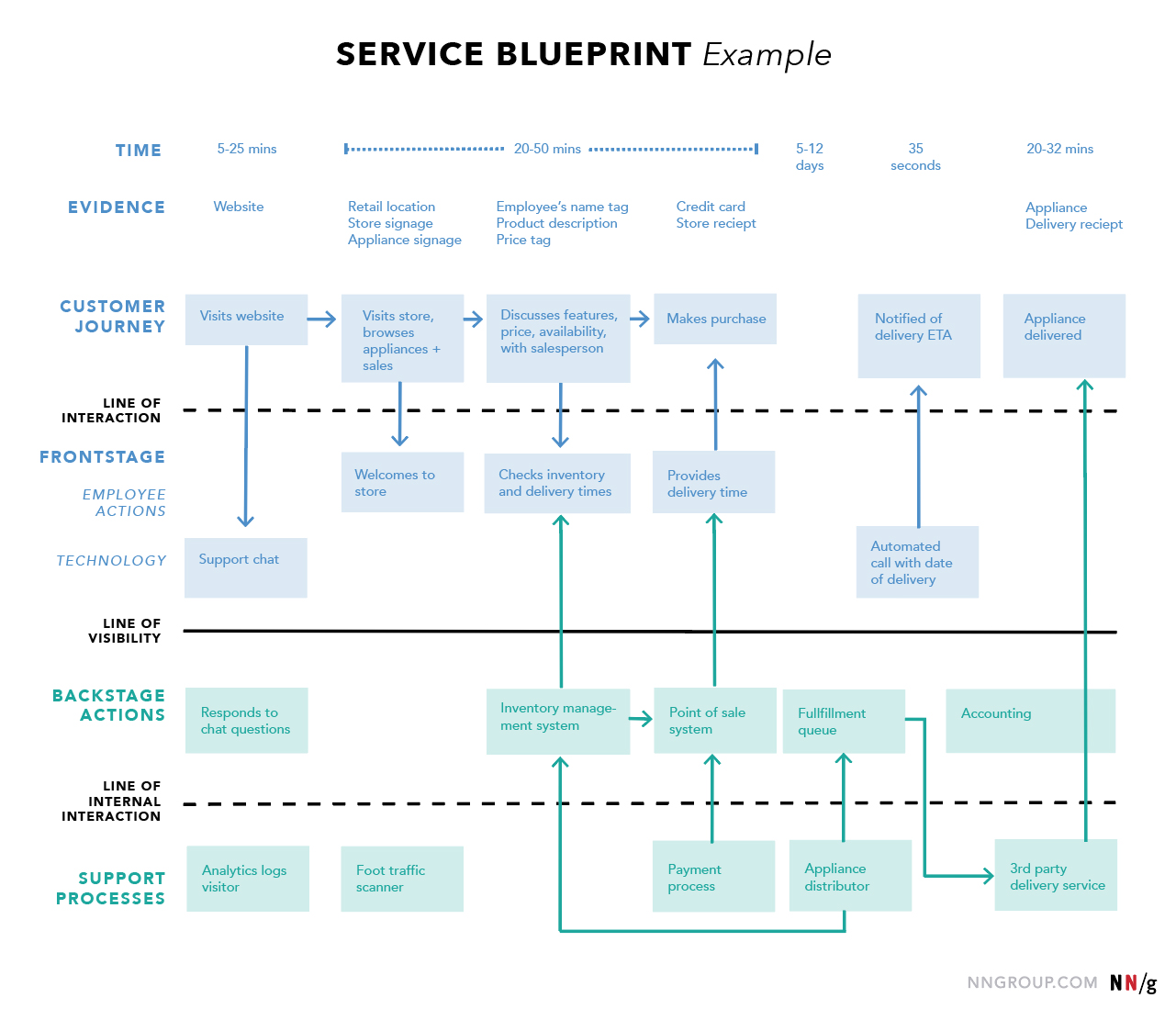
Ejemplo simplificado de Service Blueprint
Fuente: Sarah Gibbons. Nielsen Norman Group (2017).
Materiales
El método se realiza habitualmente en una sesión colaborativa, por lo que se necesita una pizarra blanca, notas Post-it, flip-chart o papel de gran formato y rotuladores. En una segunda etapa, el material se puede digitalizar utilizando una hoja de cálculo o software de diseño gráfico.
Se puede realizar a partir de un user journey realizado con anterioridad o crear directamente a partir de resultados de investigación (personas, escenarios, análisis de procesos, etc.).
¿Cuándo?
Se puede utilizar tanto como herramienta de análisis de un servicio existente (fases de investigación y definición), como en la definición de un nuevo servicio o mejora de uno existente (generación).
Como herramienta que permite una visión general del servicio, puede utilizarse como panel de control, actualizando continuamente el contenido y localizando nuevas oportunidades.
¿Cómo?
Normalmente, el service blueprint se construye para una generalización de la experiencia, no para un usuario (persona) y escenario específicos, aunque también podría usarse de este modo.
El primer paso, si no se parte de un user journey, es definir las acciones del cliente y colocarlas en una línea temporal. De esta manera, se pueden crear grupos que dan forma a las etapas o pasos del user journey. Está claro que los servicios no se experimentan normalmente como una secuencia de un extremo al otro, pero se trata de buscar una representación simplificada que ayude en la compresión de la estructura del servicio.
Para cada una de las etapas, se mapean los puntos de contacto entre el usuario y la organización (touchpoints), que son los momentos de interacción para una acción específica y que ocurren en un canal específico, digital o no.
En ocasiones es necesario trazar una «línea de interacción» que separa aquello con lo que los clientes pueden interactuar directamente de aquello con lo que no. Es especialmente útil cuando hay un gran número de puntos de contacto para cliente y empleados que proveen el servicio y es difícil diferenciar claramente las acciones y herramientas de los empleados.
La siguiente capa, por debajo, sería el backstage, separado por la línea de visibilidad. Aquí se sitúan los procesos internos y la tecnología necesarios para hacer posible lo que ocurre en el frontstage.
Una vez que están todos los elementos en el blueprint, se conectan mediante flechas que indican la dirección de la interacción entre elementos y dependencias, lo que permite una visión sistémica del servicio.
Ventajas
- Permite identificar qué elementos del servicio son ineficientes o mejorables, así como oportunidades para mejorar la experiencia de los usuarios.
- Contribuye a que todos los miembros del equipo tengan la misma visión sobre el contexto y el uso del producto o servicio.
- Ayuda en la priorización de acciones, creación de roadmap de implementación y tomas de otro tipo de decisiones con una visión sistémica.
Inconvenientes
- No existe una estructura ni un formato estándar de service blueprint. Para cada proyecto y objetivos específicos hay que decidir el nivel de detalle necesario y el formato o capas de información.
- Es necesaria la participación de personas con conocimiento tanto del punto de vista del usuario como de los procesos internos de la organización que ofrece el servicio.
- Con un nivel de detalle alto es desafiante mantener una visualización clara y manejable.
Referencias
Fonteijn, Marc (2010). The Service Blueprints Overview. <https://www.slideshare.net/31volts/the-service-blueprints-overview>. [Fecha de consulta: 25 de enero de 2021].
Gibbons, Sarah (2017). Service Blueprints: Definition.
<https://www.nngroup.com/articles/service-blueprints-definition/>. [Fecha de consulta: 25 de enero de 2021].
Interaction Design Foundation (2019). Service Blueprints – Communicating the Design of Services. <https://www.interaction-design.org/literature/article/service-blueprints-communicating-the-design-of-services>. [Fecha de consulta: 25 de enero de 2021].
Polaine, Andy (2009). Blueprint+: Developing a Tool for Service Design. <https://www.slideshare.net/apolaine/blueprint-developing-a-tool-for-service-design>. [Fecha de consulta: 25 de enero de 2021].




