¿Qué es?
Entendemos por persuasión, de una manera genérica, la acción para convencer a alguien a actuar o pensar de una determinada forma. En diseño de interacción utilizamos esta expresión para referirnos a aquellas capacidades que tiene un diseño para cambiar la actitud o las acciones que experimenta el usuario.
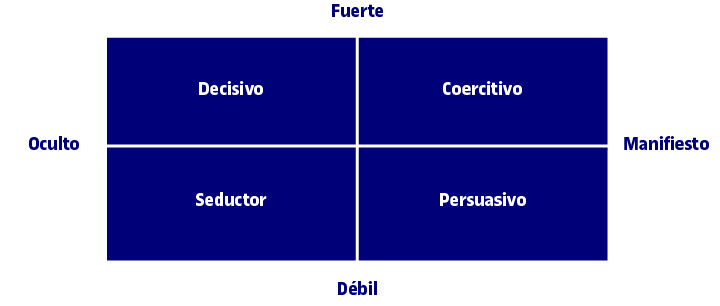
Siguiendo las ideas de Tromp, Hekkert y Verbeek en su artículo «Design for Socially Responsible Behavior: A Classification of Influence Based on Intended User Experience», podemos distinguir cuatro formas diferentes de persuadir a un usuario a llevar a cabo una acción o de, por el contrario, animarlo a que no la lleve a cabo. Los autores distinguen entre un mecanismo de persuasión manifiesto —que es percibido por todo el mundo— de uno oculto —del que normalmente no somos conscientes—. Seguidamente separan entre dos tipos de efectos: fuertes —cuando la persuasión resulta difícil o imposible de neutralizar— o débiles —cuando con un ejercicio de voluntad podemos evitar la persuasión y llevar a cabo una acción diferente a la que el diseño nos quería impulsar.
Esto nos deja con cuatro mecanismos posibles de persuasión:
- Un diseño coercitivo es aquel que es la vez manifiesto y fuerte. Un ejemplo claro son las barreras que impiden el acceso al metro sin pagar billete. Son coercitivas porque no es fácil evitarlas, ya que hay que hacer un complicado ejercicio de saltar que deja bien visible al defraudador, que queda expuesto así a recibir una multa; y desde luego son bien visibles, ya que es imposible no darse cuenta de ella
- Un diseño es estrictamente persuasivo cuando es manifiesto, pero débil. Así, en una estación de metro que no tenga barreras, poner un anuncio que nos haga reflexionar sobre que nuestro deber cívico es pagar el billete es persuasivo, porque es claramente visible —de hecho, si la gente no lo ve, no puede cumplir su función—, pero es débil, no obliga a hacerle caso. De hecho, podemos inventarnos todo tipo de historias para justificar por qué nos podemos colar de vez en cuando y ello no nos convierte en seres incívicos.
- Tendremos un diseño seductor al enfrentarnos a un efecto débil con un diseño oculto. Nos encontramos ante un diseño oculto cuando este genera de manera externa un comportamiento que la persona cree que ha sido resultado de su decisión interna sin influencia externa. El botón de «me gusta» en Facebook es un ejemplo de este tipo de ejercicio: crea en los usuarios el deseo de volver a acceder a Facebook, incluso aunque no tengan nada que comentar, para ver si alguien ha puesto «me gusta» en su última publicación. Creen volver a la página por voluntad propia, pero la realidad es que el diseño de Facebook favorece la adicción a los «me gusta». Hay más información sobre este tema en el contenido sobre adicción o de la vigilancia del Toolkit.
- Finalmente, el diseño decisivo corresponde a una interacción que es a la vez oculta y fuerte. Un ejemplo es un gimnasio de varias plantas en el que los ascensores se accionan mediante una llave que solo tienen los encargados de mantenimiento. Así, para ayudar a personas con problemas de movilidad o a la hora de subir objetos pesados se puede usar el ascensor, pero el resto de personas han de hacer ejercicio subiendo y bajando escaleras. Los usuarios del gimnasio aceptan simplemente que no hay ascensores para ellos y usan las escaleras sin ser conscientes de que ha sido una decisión diseñada.
Otro ejemplo planteado por Tromp, Hekkert y Verbeek es una serie de puentes que se construyeron en los años cincuenta en la ruta hacia Long Island (Nueva York). Estos puentes eran más bajos de lo normal para que los autobuses no pudieran pasar por debajo; así se evitaba que las personas con un estatus económico inferior pudieran llegar a las playas y solo aquellos con capacidad de poseer un coche particular pudieran llegar a esos sitios de ocio. Según autores como Winner, esa altura inferior a la normal no era un accidente, sino que había sido cuidadosamente diseñada para conseguir precisamente ese efecto.
Formas de aplicación
Puesto que una interacción vía software es líquida (se construye puramente a partir de código), se puede tener un control completo a la hora de decidir qué información se va a ofrecer y de qué forma los usuarios pueden interactuar con ella. Ello significa que cuando se planifican tipos de información, tipos de acción y tipos de respuesta se está llevando a cabo un diseño decisivo, es decir, de manera oculta y coercitiva solo se ofrecen unas posibles interacciones. Así, cuando se diseña una interacción, se ha de decidir si se quiere que el usuario pueda teclear o solo se le van a ofrecer menús desplegables, qué tipo de información es accesible al usuario de pago respecto al que accede de manera gratuita, cómo se filtra mediante algoritmos, qué informaciones aparecen primero y por qué, etc.
El diseño coercitivo es raro en diseño de interacción. Puesto que existe control total sobre cómo aparecerá la información y qué mecanismos son necesarios para que aparezca, si un usuario no ha de poder acceder a determinados contenidos, sería absurdo colocarlos delante de él y luego interponer algún tipo de barrera para que no pueda acceder. Es mucho más sencillo ser decisivo —y elegante— y simplemente no ofrecer esa información.
Desde una perspectiva de seguridad informática, en cambio, tendría sentido desarrollar medidas coercitivas para evitar que hackers maliciosos pudieran apoderarse de información clasificada, pero esto escapa del ámbito del diseño de interacción.
Aprender a desarrollar aplicaciones o webs basados en la experiencia de usuario incluye decidir cuándo una interacción ha de ser visible y qué tipo de efecto ha de tener: fuerte o débil. Facilitar la experiencia para que el usuario consiga aquello que busca, sin esfuerzo y en el menor tiempo posible, implica desarrollar mecanismos para animar al usuario a escoger la opción que le va a ir mejor. En la disciplina de la economía del comportamiento, a este tipo de acciones se las conoce como nudge (‘codazo’, en inglés). Cambiar el color de un botón para hacerlo más visible, poner al principio la información más relevante, poner menús desplegables para acceder rápidamente a las secciones más útiles para el usuario es el equivalente digital de un «codazo» para animar a la persona que interacciona a escoger la opción que le conviene.
¿Cómo afecta al diseño?
La capacidad de persuadir a nuestros usuarios a llevar a cabo ciertas acciones es una de las cuestiones clave en debate actualmente en diseño. Se trata de una cuestión que no es puramente técnica, sino que también incluye elementos éticos. ¿Es correcto influir en la decisión de un usuario y seducirlo para que compre un producto más caro ocultándole que hay uno más barato en una larguísima lista de productos relacionados? ¿Es correcto destacar aquellas decisiones que son las mejores para la empresa, pero no para el cliente, en una web de comercio electrónico, de manera que le hagamos un nudge al usuario para que las escoja?
El problema es complejo y está lleno de zonas grises. A la búsqueda de clarificar en qué adoptan los diseñadores decisiones cuestionables, se ha desarrollado el concepto de dark pattern (‘patrón oscuro’, en inglés) para recopilar las acciones de seducción y persuasión que abusan de la confianza del usuario.
La web Dark Patterns analiza estos patrones y ofrece un sistema de clasificación con ejemplos. Aquí recogemos las tipologías que resultan más relevantes:
- Colarse en el cesto. Esto tiene lugar cuando, en el proceso de una acción de compra en comercio electrónico, la cesta virtual incluye un producto que en realidad no se ha seleccionado. Este producto extra aparece porque el usuario no se ha dado cuenta de que en una página anterior una casilla estaba seleccionada por defecto.
- Hotel de cucarachas. Originalmente este nombre se refiere a un producto en el que las cucarachas entran buscando comida y luego no pueden salir. Aplicado a la UX, se trata de un proceso invertido en el que resulta muy fácil entrar, pero muy difícil salir. Por ejemplo, es muy fácil darse de alta en un servicio web, pero cuando el usuario quiera darse de baja todo es tan complicado que acabará desistiendo.
- Zuckerización de la privacidad. El nombre es una referencia a las prácticas poco claras de Facebook de obtener y compartir datos personales, y parte del apellido de su CEO, Mark Zuckerberg. Juega también con el hecho de que zucker en alemán quiere decir ‘azúcar’. En este dark pattern, el usuario acaba dando mucha más información privada de la estrictamente necesaria. Cuando un servicio digital gratuito pide correo electrónico, teléfono y dirección para simplemente dar acceso a la red, está incurriendo en este dark pattern, pues no necesita tantos datos para enviar una contraseña con la que entrar en la web.
- Impedir comparación de precios. La información de productos es confusa e incluye un gran número de estos, de manera que el usuario no puede ver realmente cuál es el producto más barato. El algoritmo escoge y destaca el producto que a la empresa le interesa que se compre y la alternativa más barata queda enterrada bajo una enorme lista de opciones.
- Desorientación. Se refiere a la clásica técnica en prestidigitación de hacer que nuestra atención se fije en algo irrelevante mientras el mago lleva a cabo su truco. Este dark pattern hace lo mismo, pero en un producto de interacción. Algunas compañías aéreas ofrecen al comprar los billetes la posibilidad de subir al avión de manera prioritaria si se paga un extra. El menú está hecho de tal manera que desorienta y el usuario cree que está descartando la opción de subir en primer lugar, pues no ve sentido a pagar extra por entrar antes en el avión, pero en realidad ha seleccionado que quiere ese acceso prioritario y no importa pagar por ese servicio extra.
- Costes ocultos. Se ofrece un producto por un precio muy competitivo y las pantallas van pasando sin problemas. El usuario introduce: nombre, dirección, correo de contacto, etc., incluso el número de tarjeta de crédito. Al llegar a la última ventana descubre una serie de costes ocultos relevantes como un extra por envíos, impuestos, etc. Muchas personas se rinden y deciden darle al botón de comprar igualmente, pues ya han invertido mucho trabajo rellenando todos los detalles.
- Anuncios camuflados. Es una estrategia común en páginas poco escrupulosas que ofrecen contenidos «gratis». La web está plagada de falsos botones para bajar ese producto gratuito; en realidad son anuncios que nos envían a una web que se anuncia en ese site.
Aunque, como decíamos arriba, siempre hay zonas grises, los dark patterns no deberían formar parte de las herramientas de un diseñador. Parafraseando al personaje de Fundación, Salvor Hardin, podríamos decir que los dark patterns son el último recurso del diseñador incompetente.
¿Cómo afecta a la interacción con el usuario?
El valor más importante que un diseñador debe ofrecer a clientes y usuarios es confianza. Una interfaz realmente basada en los principios y valores del UX es aquella que facilita la localización de la información y productos que el usuario busca. Pero el diseñador no debería tomar decisiones por nadie y suponer que va querer un producto más caro o que le conviene utilizar el acceso prioritario al avión. Esos valores deberían trasladarse a la empresa que ha encargado el diseño y pide algún tipo de dark pattern. Tarde o temprano, la persona que usa un diseño se dará cuenta de que la están engañando y manipulando y acabará por desconfiar de lo que se le ofrezca, aunque se haga con buena voluntad. Después del escándalo de la brecha en la privacidad de Cambridge Analytica, Facebook se pudo permitir el lujo de perder centenares de miles de usuarios —algunos de ellos influyentes y famosos, como el empresario espacial y de los coches eléctricos, Elon Musk—, pero hay muy pocas empresas que puedan permitirse una fuga semejante.
Si las prácticas de los dark patterns se van haciendo cada vez más extensivas, finalmente se conseguirá una pérdida de confianza del usuario medio respecto de las interacciones digitales y la sensación continua de estar siendo manipulado, y esto acabará afectando a todas las empresas y todos los profesionales. Ya se empiezan a ver síntomas de ello y cómo aquel optimismo ingenuo sobre las bondades del comercio electrónico y las redes sociales está siendo sustituido por una actitud de reserva e incluso de cinismo.
Diagrama

Referencias
Bovens, L. (2009). «The ethics of nudge». Preference change (págs. 207-219). Springer: Dordrecht.
Dark patterns <https://www.darkpatterns.org/>. [Fecha de consulta: 25 de enero de 2021].
Jaiswal, A. (2018). «Dark patterns in UX: how designers should be responsible for their actions.» <https://uxdesign.cc/dark-patterns-in-ux-design-7009a83b233c>. [Fecha de consulta: 25 de enero de 2021].
Thaler, R.; Sunstein, C. R. (2017). Un pequeño empujón (Nudge): El impulso que necesitas para tomar las mejores decisiones en salud, dinero y felicidad. Taurus
Tromp, N.; Hekkert, P.; Verbeek, P. P. (2011). «Design for socially responsible behavior: a classification of influence based on intended user experience». Design Issues (núm. 27 (3), págs.3-19).
Valmonacid (2015). «¿Qué es el nudge público?». <https://nosoloaytos.wordpress.com/2015/08/09/que-es-el-nudge-publico/>. [Fecha de consulta: 25 de enero de 2021].
Winner, L. (1980). «Do Artifacts Have Politics?». Daedalus. (núm. 109 (1), págs. 121-36).