¿Qué es?
El mapeo es un término técnico procedente del ámbito de las matemáticas, cuyo significado es la relación entre los elementos de dos conjuntos diferentes. Según Donald Norman, la relación entre un elemento interactivo y sus acciones es más fácil de entender si existe un mapeo natural, o relación constante y previsible entre elementos interactivos, acciones y resultados.
Muchas veces, la carencia de un mapeo natural se suple con recursos como pueden ser etiquetas o instrucciones, que tratan de aportar información complementaria sobre la capacidad de interacción y el estado actual de un sistema. Sin embargo, un mapeo natural apropiado no requiere de elementos complementarios.
En muchas ocasiones, el problema radica en la simplificación excesiva de la interfaz, especialmente cuando el diseño visualmente atractivo se antepone al mapeo natural, como ocurre con el objeto de la figura 1. Esto puede conllevar que el usuario no sea capaz de relacionar los controles con el resultado deseado (en el caso del ejemplo, algo tan sencillo como obtener agua del grifo).

Figura 1. Grifo minimalista con sensor
Fuente: Flickr.
No debemos obviar las convenciones socioculturales, que tienen un impacto importante en el mapeo natural. Ejemplos de ello son la dirección del sistema de lectura y escritura (de derecha a izquierda o viceversa) o la percepción de que las acciones de incrementar o reducir se asocian a un eje vertical (como puede ser en un control de volumen).
Se pueden distinguir tres niveles de mapeo:
- Mejor mapeo: los controles se disponen directamente en el elemento que se controlará (por ejemplo, los controles de ventilación de un salpicadero de un vehículo).
- Segundo mejor mapeo: los controles están lo más cerca posible del objeto a ser controlado (por ejemplo, los controles de ajuste eléctrico de un retrovisor de un vehículo).
- Tercer mejor mapeo: los controles se incluyen en el mismo entorno espacial que los objetos a controlar (por ejemplo, los controles de ajuste de los elevalunas de un vehículo).
Aplicación
El mapeo natural ha tenido siempre gran importancia e impacto en diseño de producto y diseño industrial, y actualmente tiene gran relevancia en el diseño de productos digitales. El mapeo natural se puede aplicar al diseño de un objeto –como una cocina eléctrica– o a un entorno digital, como un sitio web o un videojuego. En el ámbito de los videojuegos cobra gran relevancia, ya que mediante el diseño de controles mapeados de forma natural se logra una mayor inmersión por parte de los jugadores.
Cuando el usuario es capaz llevar a cabo una tarea con facilidad y sin información adicional, el mapeo natural se considera positivo (figura 2). El mapeo natural eficiente orienta sobre cómo usar un objeto, sin necesidad de información adicional. En el ejemplo del control de volumen de la figura 2, si desplazamos hacia arriba el control (slider) es porque esperamos que suba el volumen, y no que baje.

Figura 2. Control del volumen en el sistema operativo Windows
Fuente: elaboración propia.
Por el contrario, un mapeo natural deficiente se evidencia cuando un control no se relaciona visualmente o simbólicamente con el objeto al que afecta, de manera que los usuarios no entenderán de manera inmediata la relación. Por lo tanto, ignorar el mapeo natural puede agregar una carga cognitiva significativa al usuario, al que le será más difícil procesar la información (figura 3).

Figura 3. Cocina eléctrica
Fuente: Wikimedia.
Cuando el resultado de la acción no es el que espera el usuario, se produce una brecha de evaluación, lo que evidencia un problema de usabilidad. En el peor de los casos puede conllevar accidentalmente alguna acción no deseada. En el caso concreto de la cocina eléctrica (figura 3), un usuario no sabría de antemano qué control corresponde a cada fuego, lo que puede llevar a confusión y a producir una quemadura si se produce un contacto físico. Se trata de un comportamiento nada deseable que no contribuirá en ningún caso a la satisfacción del usuario. Para evitar este efecto es necesario que, como diseñadores, tengamos en cuenta los siguientes aspectos:
- Las etiquetas son importantes y a menudo necesarias, pero hay que evitar depender de ellas. El uso apropiado de mapeos naturales puede minimizar su necesidad.
- Los controles colocados arbitrariamente pueden frustrar al usuario inexperto, ya que tendrá que dedicar un tiempo a familiarizarse con ellos para un uso correcto. Los controles deben agruparse de acuerdo con sus relaciones funcionales.
- Evitar un diseño excesivamente simplificado, que puede conllevar un grave problema de usabilidad (como el ejemplo inicial del grifo), aunque un diseño sobrecargado resulta también contraproducente. Se debe encontrar el punto de simplicidad idóneo.
- Emplear metáforas que resulten familiares y reconocibles para los usuarios, por ejemplo, a través de la manipulación directa (representación natural de los objetos y de las acciones, que promueve la sensación en los usuarios de que realizan una tarea por ellos mismos y no a través de un mecanismo intermedio).
Ejemplos
A continuación, se presentan un conjunto de ejemplos de dispositivos físicos y entornos digitales que destacan por presentar buen mapeo natural.
Productos físicos
- Cocina: en la vitrocerámica de la figura 4, los controles se incluyen en la superficie hexagonal correspondiente a cada fuente de calor. Por lo tanto, es posible identificar de manera intuitiva cuál es el control que corresponde a cada fuego.

Figura 4. Moderna placa vitrocerámica
Fuente: ladecoracion.es.
- Inodoros: muchos baños incluyen inodoros con mecanismos de doble vaciado, que permiten descargar más o menos agua según la necesidad del usuario. Para ello, comúnmente se muestran dos controles de distinto tamaño (figura 5), que permiten que el usuario intuya fácilmente cuál corresponde a un vaciado mayor o menor de agua.

Figura 5. Pulsador doble de descarga en WC
Fuente: ebay.com.
- Asiento de vehículo: en los controles de la figura 6, la reproducción en miniatura del asiento permite al usuario identificar con claridad los elementos para mover el asiento real, utilizando los controles a modo de joystick. Además, el usuario que ocupa el asiento obtiene feedback inmediato del uso de los controles.

Figura 6. Ajuste de asiento de vehículo
Fuente: Diogo Gonçalves – psychologytoday.com.
Entornos digitales
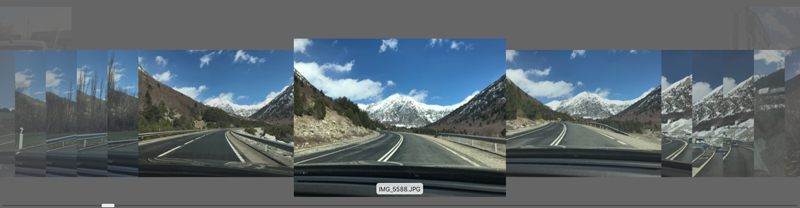
- Carrusel de fotos: el carrusel de fotos de MacOS (figura 7) incorpora elementos para avanzar y retroceder en el orden de las imágenes, así como una barra de estado en la que cada punto (estado) proporciona retroacción del nombre y la ubicación del usuario respecto a la pila de fotos.

Figura 7. Carrusel de fotos de MacOS
Fuente: elaboración propia.
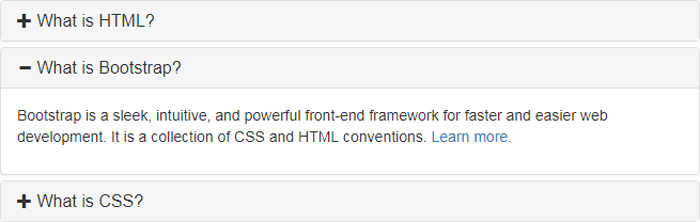
- Acordeón (collapse and expand): el comportamiento de las funciones de plegado y desplegado en un entorno web es un buen ejemplo de mapeo natural. Como se puede comprobar en la figura 8, la sección plegada presenta un control (+) que la expande y muestra más contenido; el control (–) actúa a la inversa. No es necesario definir explícitamente los controles para que el usuario obtenga una comprensión rápida de su función.

Figura 8. Sitio web demo
Fuente: Bootstrap.
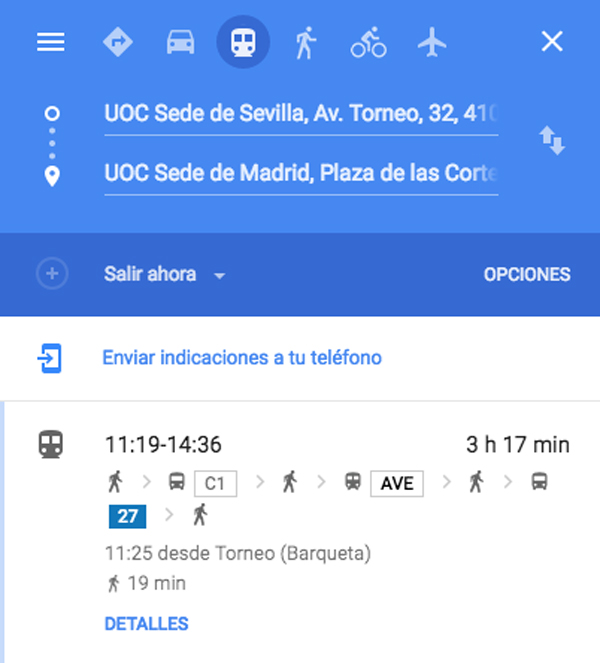
- Rutas: en las rutas de transporte público, en ocasiones se deben realizar una o varias conexiones para llegar a un destino determinado. El mapeo natural de Google Maps (figura 9) muestra los resultados en el orden cronológico de partida, los transbordos entre diferentes medios de transporte, así como el tiempo que se deberá hacer a pie. A la hora de planificar un viaje, el usuario dispone de controles de claros donde se presenta lo que ocurrirá en cada momento durante el tiempo de desplazamiento.

Figura 9. Ruta con Google Maps
Fuente: elaboración propia.
Referencias
McEwan, M. W.; Blackler, A. L.; Johnson, D. M.; Wyeth, P. A. (2014). «Natural mapping and intuitive interaction in video games». Proceedings of the first ACM SIGCHI annual symposium on Computer-human interaction in play (págs. 191-200). ACM.
Norman, D. A. (1988). The Psychology of Everyday Things. Nueva York: Basic Books.
Norman, D. A. (2013). The Design of Everyday Things: Revised and Expanded Edition. Nueva York: Basic Books.
Wellington, R. (2016). «Marshall McLuhan, Affordance, Mapping, and Human Computer Interaction in Interactive Media». En: A. Lugmayr; E. Stojmenova; K. Stanoevska; R. Wellington (eds.). Information Systems and Management in Media and Entertainment Industries. International Series on Computer Entertainment and Media Technology. Springer International Publishing.