¿Qué es?
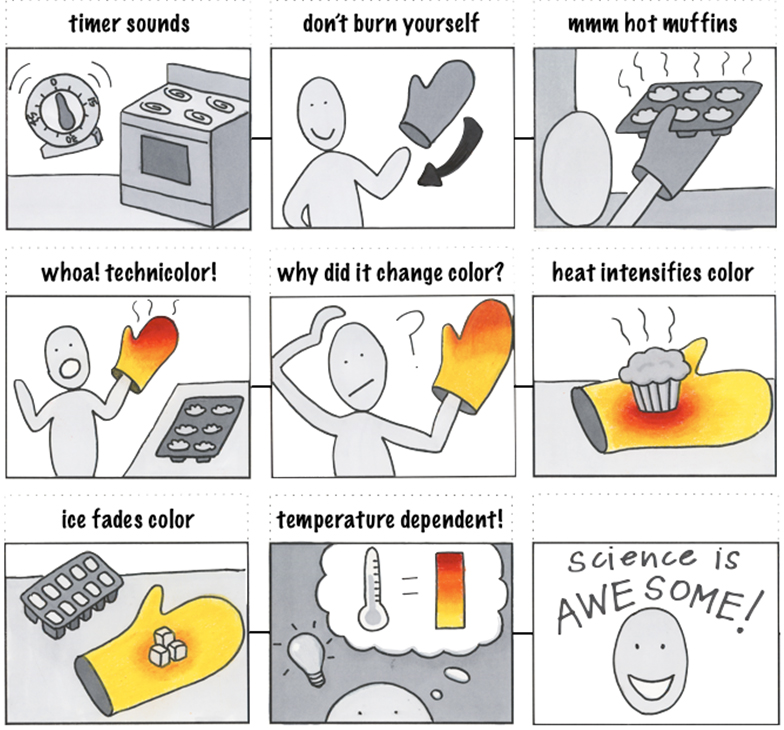
Storyboard es un método que nos permite representar ideas de forma visual en una serie de paneles gráficos. Representa gráficamente el flujo que va de escena a escena, donde se ilustran los pasos para cumplir un objetivo o completar una tarea. Por lo tanto, se pueden trabajar más fácilmente si ya hemos desarrollado el diagrama de flujo.
Storyboards son documentos colaborativos en los que cualquier miembro del equipo puede colaborar. Su naturaleza informal invita a que los otros se sientan cómodos participando, promocionando el trabajo en equipo.
El método de los escenarios es similar, puesto que expresan de forma textual la narrativa. Los escenarios tienen que ser descriptivos por sí mismos, puesto que no disponen de una representación gráfica, y se suelen centran en los aspectos funcionales clave. A diferencia de los escenarios, los storyboards se basan en la representación gráfica y pueden reflejar emociones o sentimientos de los usuarios.
Materiales
Plantilla para hacer storyboards (las podemos encontrar disponibles en la red: https://www.printablepaper.net/category/storyboard) o bien una hoja en blanco y dibujamos los cuadrados de las viñetas nosotros mismos.
¿Cuándo?
Los storyboards se utilizan en la parte de diseño de producto una vez que queremos desarrollar el producto y obtener un diseño detallado. Se utiliza en esta fase porque el storyboard permite experimentar con diferentes secuencias de acción. Es un método perfecto para empezar a pensar en la experiencia de usuario.
¿Cómo?
Hemos de pensar en el objetivo que hay que completar o en la tarea que queremos describir con el storyboard. Una vez tenemos esto claro, para realizar el storyboard podemos los pasos siguientes:
- Tomaremos la plantilla con los cuadrados para dibujar o la hoja en blanco y haremos nuestros recuadros para dibujar las viñetas.
- Añadimos debajo de cada viñeta una línea explicando la idea general.
- Después haremos un sketch de cómo se verá visualmente cada viñeta.
- Iterar la parte visual hasta conseguir que cada viñeta dé una impresión general de lo que está pasando.
Recordad que no hace falta que sean dibujos muy detallados. Es más importante que las interacciones se muestren claramente en este proceso, y que incluyan el problema inicial, las emociones en cada viñeta y la resolución para llegar a cumplir el objetivo o el hito.

Ventajas
- Los storyboards nos permiten centrarnos en los altibajos emocionales de una experiencia específica.
- Nos permiten evaluar ideas y «debugarlas» conceptualmente.
- Es un método rápido que nos permite representar el flujo de la experiencia antes de construir el prototipo.
- Nos permite poner a las personas en acción, teniendo en cuenta diferentes requisitos y contextos.
Inconvenientes
- Construirlos y hacer cambios supone más tiempo que otras aproximaciones debido al tema de hacer los dibujos.
Guías
Este contenido se amplía a través de la siguiente guía: “Guía Storyboard”.
Referencias
Caddick, R.; Cable, S. (2011). Communicating the user experience: A practical guide for creating useful UX documentation. John Wiley & Sons.
Cooper, A.; Reimann, R.; Cronin, D.; Noessel, C. (2014). About face: the essentials of interaction design. John Wiley & Sons.
Greenberg, S.; Carpendale, S.; Marquardt, N.; Buxton, B. (2012). «The narrative storyboard: telling a story about use and context over time». Interactions (vol. 19, núm. 1, págs. 64-69).
Hanington, B.; Martin, B. (2012). Universal methods of design: 100 ways to research complex problems, develop innovative ideas, and design effective solutions. Rockport Publishers.
Kalbach, J. (2016). Mapping experiences: A complete guide to creating value through journeys, blueprints, and diagrams. O’Reilly Media, Inc.
Vertelney, L.; Curtis, G. (1990). «Storyboards and Sketch Prototypes for Rapid Interface Visualization». CHI Tutorial, ACM Press.




