Esta guía amplía la ficha de Prototipado. Un prototipo es un modelo del producto o servicio que incluye aspectos funcionales, estructurales y gráficos del diseño. Se realiza en la fase de generación, después de haber realizado la investigación y de haber definido los objetivos y principales aspectos del diseño.
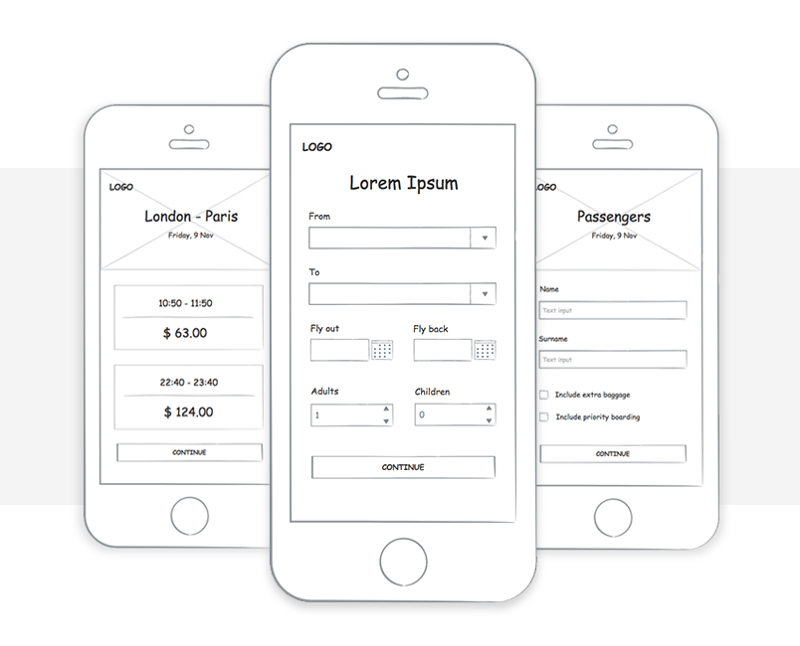
En el ámbito teórico de la UX no existe un consenso claro en torno a las diferencias y alcance de conceptos como wireframe, mockup, prototipo de baja fidelidad y prototipo de alta fidelidad. No obstante, en el contexto profesional sí está extendida la importancia del prototipado como proceso clave para materializar la propuesta de valor e iterar el diseño y la interacción hasta llegar a una versión final optimizada.
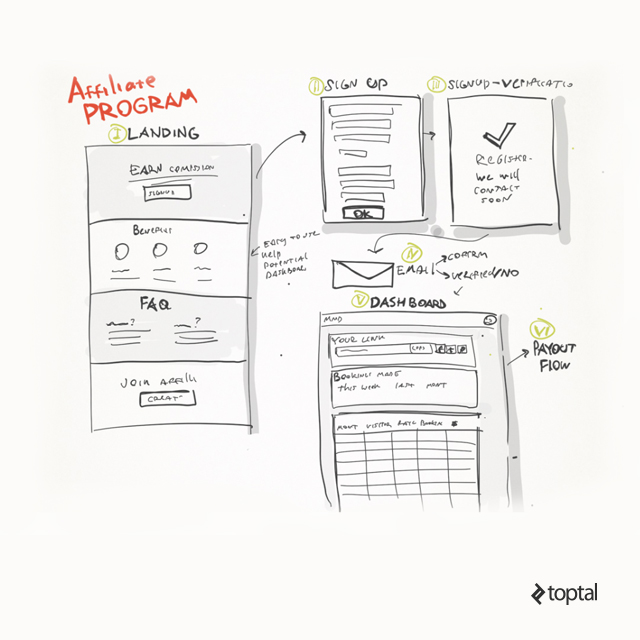
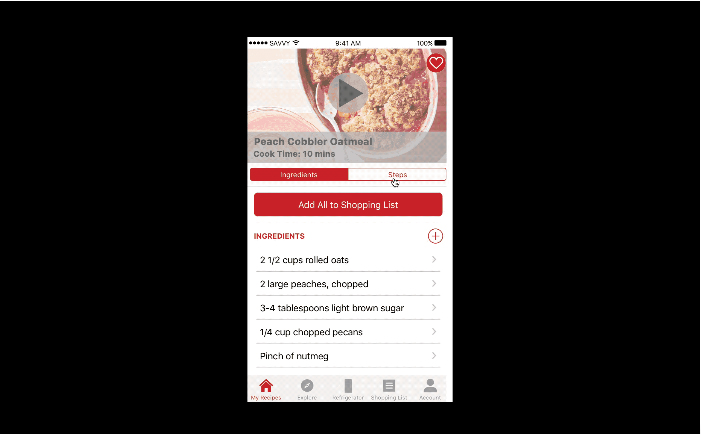
El proceso de prototipado es iterativo y evoluciona desde las primeras propuestas de baja fidelidad, todavía lejanas del diseño final, hasta las de alta fidelidad, que definen las características que deberá tener el producto o servicio cuando sea utilizado por los usuarios. El prototipado se alterna, por tanto, con la evaluación en un proceso de iteración continua que permite optimizar progresivamente el diseño hasta lograr la propuesta que se pondrá en desarrollo.