Descripción
Para realizar un storyboard, primero han de describirse los elementos básicos que hay que incluir y después se desgrana cada paso que hay que seguir con ejemplos comentados.
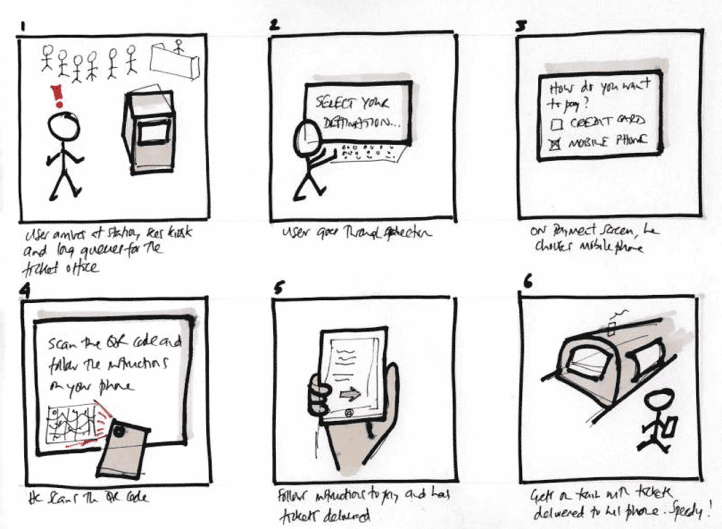
Para comenzar, podemos usar una plantilla como la que se muestra a continuación, o bien dibujarla nosotros mismos en función de nuestras necesidades. También podemos usar rectángulos de papel sueltos o pósits que más tarde permitan modificar el orden o incorporar viñetas intermedias.

Plantilla para storyboard.
Fuente: https://www.nngroup.com/articles/storyboards-visualize-ideas/.
Los elementos básicos del storyboard son:
- Un boceto o dibujo dentro de la caja o viñeta, que será la representación visual de un momento específico dentro de la narrativa de la historia, servicio o proceso.
- Un titular que resume la acción o momento.
- Una explicación más detallada, que ayuda a tener una narrativa más completa y que aporta información que no podemos mostrar a primera vista en la representación visual.
- Aparte de los tres primeros elementos básicos, también podremos incorporar otros detalles complementarios, como las sensaciones de los usuarios (mediante iconos, emoticonos, etc.).
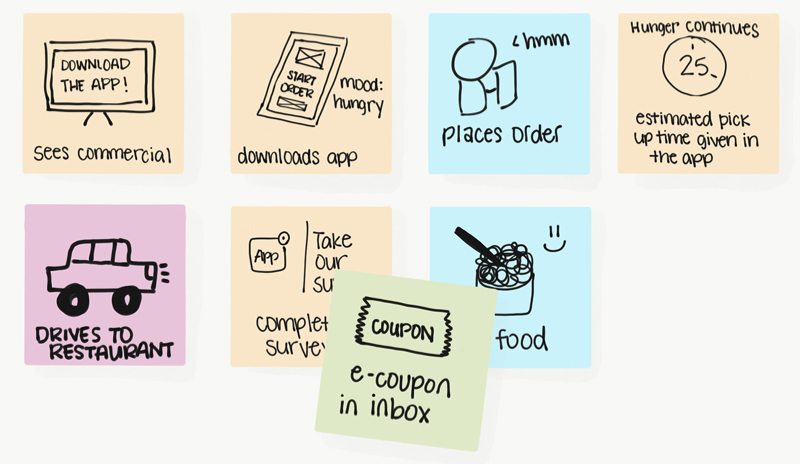
En la imagen inferior vemos cómo se puede trabajar el storyboard mediante pósits. Incluso podemos recurrir al uso de colores para utilizarlos como referencia para momentos específicos, indicar aspectos positivos o negativos, etc.

Uso de pósits para la elaboración de un storyboard.
Fuente: https://www.pinterest.es/pin/595178906984502466/?lp=true.
El storyboard debe estar ejecutado en un formato que permita modificarlo e iterar de manera fácil. Por este motivo, el uso de pósits o etiquetas removibles es muy recomendable.
Desde un punto de vista esencial, se debe incorporar en cada viñeta el titular que describe de manera general el momento descrito. Posteriormente, se hará un boceto de cómo representar este momento en la viñeta y, luego, se refinará el contenido de la parte visual para poder hacer una representación más clara de lo que está sucediendo. Es importante recordar que no es necesario utilizar dibujos muy detallados o de gran calidad. La clave está en ser capaz de comunicar el proceso y las interacciones que se producen de una manera sencilla y clara.
Es muy práctico tratar de imaginar cómo se desarrolla el proceso definiendo cómo es la situación que se va a describir. Puede servir de guía el imaginar un proceso similar que se haya vivido para partir de una situación real. Si, por ejemplo, se está describiendo un servicio, se debe tener en cuenta todo lo que ha sucedido desde el inicio de este hasta el final, incluyendo posibles reclamaciones o situaciones tras el servicio. Por un lado, para cada paso es interesante también tener una visión global de las cosas que fueron bien, fueron mal o simplemente no cumplieron las expectativas. Por otro lado, hay que intentar pensar cuáles son los momentos clave en el curso de la actividad o cuáles generaron dudas para representarlos en el storyboard.
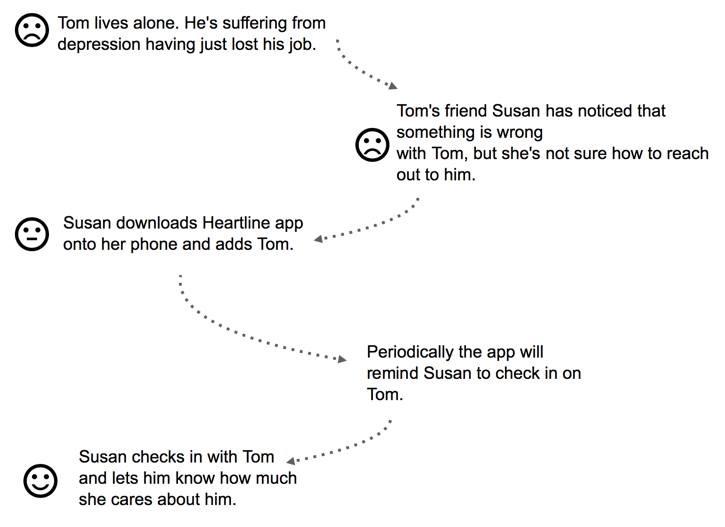
A partir de este planteamiento inicial, se escribe un guion preliminar con el número de momentos suficientes para describir toda la actividad o servicio. El guion puede ser únicamente textual o indicar ya el flujo entre acciones y otros elementos.

Guion previo y primeras conexiones.
Fuente: https://theblog.adobe.com/storyboarding-in-ux-design/.
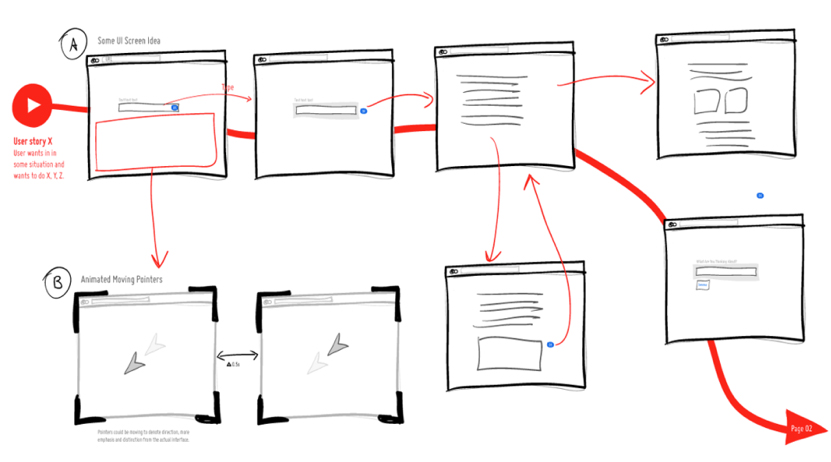
La manera de conectar los pasos y situaciones también influye en la manera en la que leeremos el storyboard. Los conectores o flechas que se utilicen pueden tener diferentes significados en función de su representación (trazos, rectas, curvas, color, grosor, etc.).

Conexiones y flujo entre viñetas.
Fuente: https://medium.com/@MadhavShankar/wireframing-protocols-and-facts-cecca65cf36e.
Es muy importante pensar y definir el escenario donde transcurre la acción. Si un servicio se divide o bifurca en varias casuísticas en las que el escenario cambia, es muy recomendable utilizar un storyboard para cada uno de ellos.
Más tarde se pueden añadir detalles para cada momento relacionados con lo que los usuarios están pensando, sintiendo y haciendo durante el transcurso de la situación.
1. Inicio del bocetado
A partir del guion preliminar se generan bocetos para dibujar las diferentes secuencias. Este primer paso debe ser rápido y fluido, no es necesario entrar en todos los detalles ni hay que poner demasiado tiempo ni esfuerzo en hacer que estos primeros bocetos sean «bonitos».

Boceto básico del proceso.
Fuente: https://www.ofcourseglobal.com/blog/storyboarding.
La audiencia tiende a criticar el trabajo que parece acabado. Un proyecto acabado parece intocable y cuanto más perfecta sea la representación, más finalizado parecerá el storyboard. No se debe buscar el hiperrealismo, sino una síntesis visual para explicar una situación, o bien una expresión facial como en el ejemplo que aparece más abajo.

Abstracción en la representación.
Fuente: https://uxdesign.cc/how-to-storyboard-experiences-fc051e2bc04d.
Si se quiere obtener un feedback constructivo sobre un storyboard, se debe tener cuidado en no refinarlo demasiado pronto. Lo que sí que es realmente importante es que la representación que se usa explique suficientemente bien la acción o el paso del proceso con independencia del estilo.
2. Incorporación de titulares y descriptores
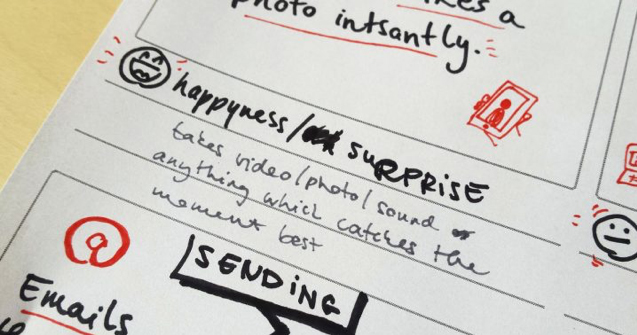
Aparte de los titulares que acompañan cada representación de la acción, se añaden detalles descriptivos en forma de texto que complementan la representación visual. Sirven para explicar elementos contextuales que no se entienden a primera vista y ayudan a la comprensión de los bocetos utilizados; además, también permiten aportar detalles sin perder la simplicidad de la representación visual.

Incorporación de descriptores y detalles a la viñeta.
Fuente: elaboración propia.
Incorporar emoticonos es una manera ágil y clara de ilustrar los sentimientos que el usuario está experimentando en un momento dado. Se debe repetir este procedimiento para cada momento o paso del proceso.
Al final, se debe comprobar si el trabajo realizado refleja de manera clara el servicio que queremos describir o la propuesta o hipótesis que tenemos en la cabeza. Esta revisión ayudará a entender si se necesitan más pasos intermedios o si hace falta aportar más detalles sobre algún momento en particular.
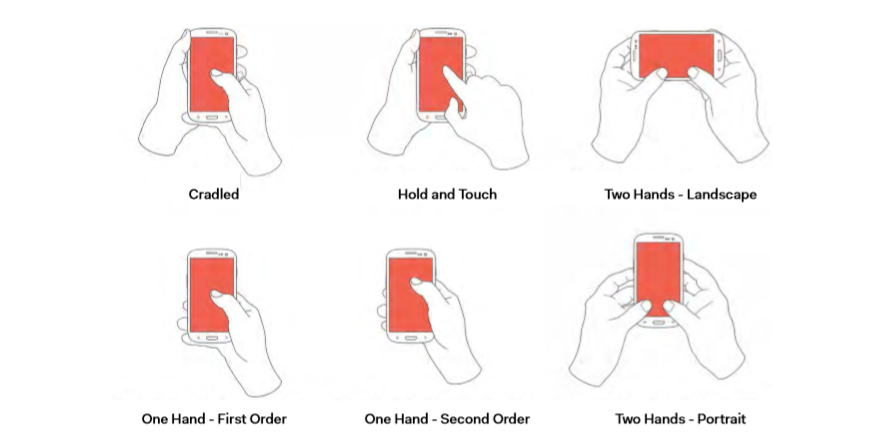
Si estamos describiendo una interacción digital y necesitamos incorporar detalles específicos sobre el dispositivo o la interfaz, podemos encontrar muchas plantillas de diferentes dispositivos que nos sirvan de base para representar la interfaz y la relación del usuario con la misma.

Plantilla tipo para interacción con interfaces digitales.
Fuente: https://www.elpublicista.es/tendencias-marketing-comunicacion-comercial-para-2019/n-10-tendencias-para-mejorar-experiencia-usuario-marcaran-2019.
3. Revisión del contenido e iteración
Cuando el storyboard ya se ha revisado e iterado, se distribuye entre los miembros del equipo para recibir el feedback.

Feedback equipo sobre el storyboard planteado.
Fuente: http://bussnova.com/ux-storyboard-example/ux-storyboard-creation-a-complete-guide-for-beginners-ux-storyboard-example-3/(inactivo).
Así sabemos rápidamente si la historia y sus aspectos más importantes se entienden y podemos recibir sugerencias sobre cada uno de los pasos en la representación del flujo de la acción, e incluso comentarios o propuestas de mejora.
El equipo puede utilizar pósits para incorporar los comentarios. Si hemos utilizado un formato flexible (pósits o viñetas recortadas), se podrá incluso jugar con el orden o la manera de conectar cada uno de los momentos de la secuencia.
A partir de esta iteración podemos repetir el feedback con los stakeholders del proyecto para explicar el planteamiento del mismo, hacerles partícipes y recibir su opinión. En este momento, y tras las revisiones previas, podemos proceder a afinar el estilo o la representación visual que se ha realizado.
Referencias
Greenberg, S.; Carpendale, S.; Marquardt, N.; Buxton, B. (2012). «The narrative storyboard: telling a story about use and context over time». Interactions (núm. 1 (19), págs. 64-69).
Vertelney, L.; Curtis, G. (1990). «Storyboards and Sketch Prototypes for Rapid Interface Visualization». CHI Tutorial. New York, NY: ACM Press.