Introducció
La paraula interfície prové de l’anglès interface, formada pel prefix inter (‘entre’) i face (‘cara’): ‘entre cares’. Més enllà d’això, definir amb precisió interfície i, en particular, interfície d’usuari, no és tasca fàcil.
L’investigador en interfícies i mitjans digitals Carlos Scolari explica que la interfície té tants significats que és adequat entendre-la principalment com una metàfora. Així, la interfície pot ser una superfície, un espai, una conversa, etc., i cadascuna d’aquestes metàfores contribueix a interpretar la interacció entre l’usuari i el sistema digital des d’una perspectiva diferent.
Scolari acaba proposant, com a metàfora preferible per a entendre la interfície, «lloc d’interacció», és a dir, l’espai on l’usuari i el sistema digital fan accions que tenen efecte l’una sobre l’altra.
Models conceptuals i estils d’interacció
Aquestes accions bidireccionals, les interaccions, es poden explicar amb diferents models conceptuals que descriuen el producte digital en funció de què pot fer, com es comporta i quin aspecte té.
Si ens basem en el tipus d’activitats que els usuaris faran, podem diferenciar quatre models conceptuals o tipus d’interacció no excloents:
- Instructing: l’usuari emet ordres al sistema digital.
- Conversing: l’usuari fa preguntes o inicia un diàleg amb el sistema.
- Manipulating: l’usuari interactua amb objectes o entorns virtuals.
- Exploring: l’usuari recorre i examina informació estructurada.
Pel que fa a els models conceptuals, en un nivell d’abstracció més baix trobem els estils d’interacció, que exposen el mètode que va usarà l’usuari per a interactuar amb el sistema digital i estableixen tipus específics d’interfícies. Els més convencionals són:
- Typing: l’usuari interactua escrivint amb teclats.
- Speech: l’usuari interactua amb la seva veu.
- Gesture: l’usuari interactua amb accions corporals i comunicació no verbal.
- Touch: l’usuari interactua tocant, sia amb els seus dits, mans o altres parts del cos.
- Graphical user interface (GUI): l’usuari interactua mitjançant representacions visuals, normalment finestres, icones i menús, utilitzant un punter.
Els models conceptuals admeten diversos estils d’interacció, però no totes les combinacions són usuals o representatives. Per exemple, és habitual un estil d’interacció typing en models instructing o conversing, però resultarà molt menys arquetípic en un model manipulating.
En la taula següent es resumeixen les principals combinacions entre models i estils d’interacció:
| Instructing | Conversing | Manipulating | Exploring | |
| Typing | ✔
Exemple: línia d’ordres, com MS-DOS. |
✔
Exemple: bot textual. |
||
| Speech | ✔
Exemple: sistema de mans lliures per a fer trucades al cotxe. |
✔
Exemple: assistent per a veu Siri d’Apple. |
||
| Gesture | ✔
Exemple: sensor de moviment Kinect de Microsoft. |
✔
Exemple: Wii Sports de la consola Nintendo Wii. |
||
| Touch | ✔
Exemple: menú contextual en Apple iOS. |
✔
Exemple: Apple Books, el lector de llibres electrònics per a iPad. |
✔
Exemple: aplicació Pinterest per a dispositius mòbils. |
|
| GUI | ✔
Exemple: menú contextual en Microsoft Windows. |
✔
Exemple: la interfície d’escriptori de Microsoft Windows. |
✔
Exemple: lloc web immobiliari. |
S’ha de tenir present que altres combinacions són possibles; per exemple, molts videojocs es poden considerar models manipulating i es juguen mitjançant un teclat, o es pot usar un model conversing seleccionant entre diverses opcions amb un estil touch o GUI.
Exemple híbrid
Avui dia és habitual que els productes digitals combinin diferents models conceptuals i estils d’interacció.
Prenguem com a exemple un telèfon de la família Moto G de Motorola. Podem identificar-hi els models següents:
Model instructing
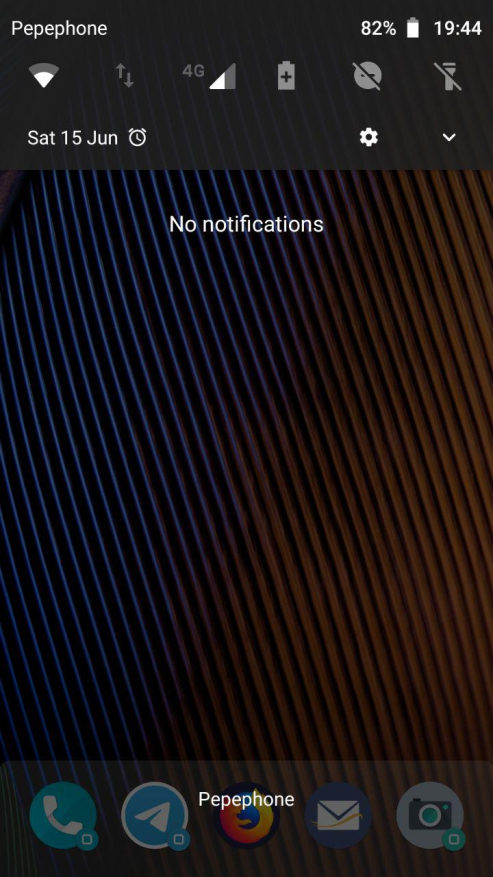
L’ús d’accions ràpides i menús en el telèfon són exemples del model instructing.

Captura de pantalla amb accions ràpides a la zona superior, representades amb icones. Un toc ordena al telèfon apagar la wifi, entrar en mode «no molestar», encendre la llanterna, etc.
Emetre les ordres de la figura següent admet diversos estils d’interacció; per exemple, per a iniciar el mode «no molestar» es pot tocar la icona corresponent (touch) o bé agafar el telèfon i posar-lo a l’inrevés damunt d’una taula (gesture).
Model conversing
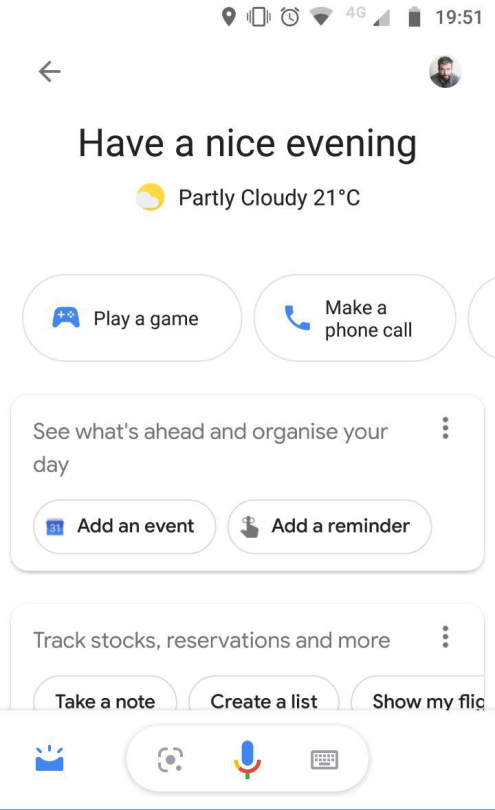
L’assistent personal del telèfon permet crear recordatoris o fer cerques d’informació amb un model conversing.

Captura de pantalla de Google Assistant. La mateixa interfície presenta l’elecció explícita entre dos estils d’interacció a la zona inferior: un micròfon iniciarà una interacció speech i el teclat una interacció typing.
El mateix assistent permet diversos estils d’interacció: podem parlar (speech), teclejar missatges (typing) o bé tocar les opcions que es presenten en pantalla (touch).
Model manipulating
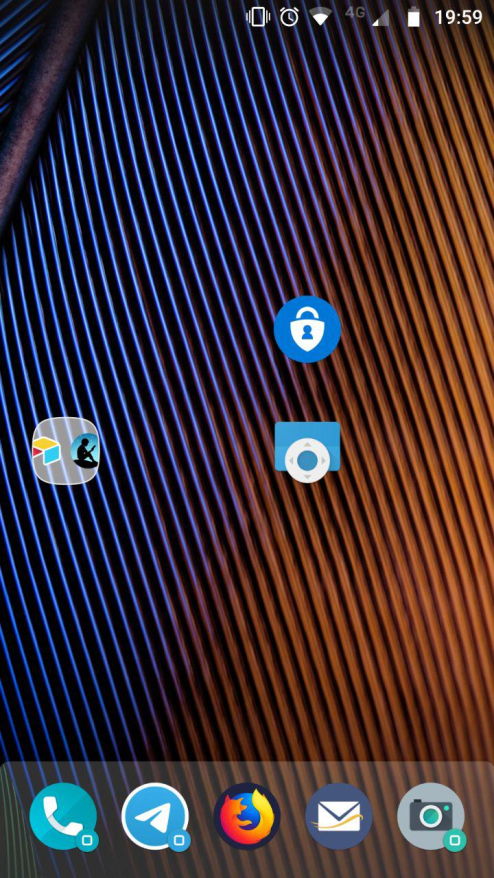
L’ús d’icones que representen aplicacions i la possibilitat d’organitzar-les espacialment arrossegant-les d’un lloc a un altre és un exemple del model manipulating.

Si l’usuari toca una icona pot manipular-la i arrossegar-la a un altre punt de la pantalla.
En aquest cas, la manipulació s’ha de fer arrossegant amb el dit (touch) i no admet altres estils d’interacció.
Model exploring
Si bé el mòbil no inclou per si mateix un model d’interacció exploring, moltes de les aplicacions que s’hi usaran sí que entren en aquest model: xarxes socials, aplicacions de consulta i fins i tot navegadors.
Els estils d’interacció en aquests escenaris també són híbrids, ja que es pot iniciar la interacció fent una cerca per paraules (estil speech o typing) i continuar l’exploració amb recursos de filtratge situats en pantalla (touch).
Altres paradigmes d’experiències interactives
Algunes combinacions de models conceptuals i estils d’interacció, juntament amb solucions tecnològiques específiques i altres aspectes definitoris, estableixen paradigmes d’experiències interactives que han estat objecte d’estudi al llarg dels anys i mereixen ser esmentats a part.
Alguns paradigmes populars són:
- Realitat virtual: experiències en un entorn simulat i immersiu en el qual s’involucren diversos sentits de l’usuari.
- Realitat augmentada: experiència que afegeix elements virtuals a una percepció de la realitat amb l’objectiu d’enriquir-la.
- Interacció tangible: paradigma en el qual la interfície s’integra en un espai real i l’usuari interactua amb representacions físiques de dades digitals mitjançant una manipulació tangible utilitzant tot el cos.
Referències
Preece, J.; Rogers, Y.; Sharp, H. (2002). Interaction design: beyond human-computer interaction. Nova York: J. Wiley & Sons.
Scolari, C. A. (2018). Las leyes de la interfaz: diseño, ecología, evolución, complejidad. Barcelona: Gedisa.