Què és?
Model mental és un terme utilitzat comunament en psicologia. Segons Donald Norman, fa referència als nostres models conceptuals sobre com funcionen els objectes, com tenen lloc els fets o com es comporta la gent, i són resultat de la nostra necessitat de formar explicacions de les coses. Aquests models són essencials per a comprendre les nostres experiències, predir el resultat de les nostres accions i gestionar situacions inesperades.
Aquest concepte va aparèixer per primera vegada en el llibre The Nature of Explanation de Kenneth Craik el 1943, per a referir-se a les «representacions» que expliquen els pensaments i comportaments d’una persona. L’autor deia que la ment desenvolupa models que li serveixen com a referència i explicació per a prendre una decisió en diferents situacions de la vida.
Els models mentals s’emmarquen dins del conjunt del que es coneix com a representacions mentals. Aquestes es defineixen com a processos utilitzats per a representar internament el món exterior, tal com el perceben els sistemes sensorials. En filosofia contemporània, específicament en els camps de la metafísica, la filosofia de la ment i l’ontologia, una representació mental és una de les formes predominants per a explicar i descriure la naturalesa d’idees i conceptes.
Les representacions, ja siguin mentals o d’un altre tipus, són sistemes definits per símbols, i l’ésser humà les utilitza per a processar la informació que li arriba del món exterior i interactuar-hi. Al mateix temps, permeten representar elements que mai no s’han experimentat o que no existeixen. La figura 1 mostra un exemple típic de com representem mentalment la informació.
Les representacions mentals poden ser de tres tipus:
- Representacions icòniques: basades en la imatge, com ara mapes, icones, fotografies, etc. Aquestes representacions poden ser reconegudes per un gran nombre de persones diferents, encara que no comparteixin normes lingüístiques comunes.
- Representacions proposicionals: basades en el llenguatge, són representacions lingüístiques (fonètiques) que es poden expressar verbalment. En general, solen ser més difícils de memoritzar que les icòniques.
- Models mentals. Es diferencien dos tipus de models mentals: els que representen com funcionen els sistemes (model del sistema) i els que representen com interactuen les persones amb els sistemes (models d’interacció).
En el seu llibre Mental Models: Aligning Design Strategy with Human Behavior, Young exemplifica el procés de model mental aplicant-lo a un matí qualsevol d’una persona que va cap a la feina o a l’escola. Defineix els diferents espais mentals dedicats a tasques com ara vestir-se, esmorzar, dutxar-se, agafar el tren, etc., i també les subàrees associades. Posteriorment defineix característiques de cada subàrea, i elabora així un mapa mental complet amb les valoracions i compatibilitats que permeten triar les opcions més adequades per a un context determinat (figura 2).

Figura 2. Model mental d’un matí qualsevol
Font: Flickr.
El concepte de model mental té aplicació en diferents camps d’estudi com la psicologia, els negocis, la tecnologia, etc. Les persones utilitzen aquests models mentals per a donar sentit a la realitat. El coneixement pràctic i teòric de cada persona es reflecteix en aquests models, que li permeten entendre millor el que està passant al seu al voltant, i els aplica diàriament en el raonament i presa de decisions.
Aplicació
En la vida diària utilitzem els models mentals perquè permeten descriure, comprendre, explicar, predir i anticipar el comportament d’un sistema. L’usuari construeix un model mental en accedir, per exemple, a un lloc web. Aquest model dependrà no solament de les característiques del lloc web, sinó també dels objectius del mateix usuari, les seves experiències anteriors, la navegació que fa dins del lloc o el seu nivell de competència digital.
Un bon dissenyador ha de conèixer diferents models mentals dels usuaris perquè els seus productes comuniquin adequadament la seva funció. Al mateix temps, aquests models mentals no són estàtics, sinó que són capaços d’evolucionar en funció de l’ús d’altres productes, de la interacció amb altres usuaris o de l’aprenentatge dut a terme.
Tradicionalment, els models mentals s’han utilitzat per a estudiar la interacció persona-ordinador. A mesura que un usuari interacciona, construeix un model mental, que utilitza per a interpretar el funcionament del sistema. Aquest procés és extensible a tots els àmbits que exigeixin a una persona processar la informació que li arriba del món exterior i interactuar-hi, des d’una aplicació mòbil fins a un pastís de xocolata.
Així, es podria arribar a avaluar la usabilitat d’un lloc web preguntant-se si permet construir un model mental adaptat a la seva utilització. Aquest model serà simple al principi i anirà enriquint-se gradualment. D’altra banda, un model mental erroni conduirà a errors. Per exemple, per a girar amb un cotxe, el model mental segurament indicaria que cal girar el volant cap a la direcció desitjada. No és necessari conèixer principis mecànics, encara que aplicar el mateix principi amb una motocicleta pot provocar un accident (per a girar és necessari inclinar-se cap al centre de la corba).
En l’àmbit de disseny d’interfícies, el model mental està relacionat amb la visibilitat i l’affordance, els quals ajudaran un usuari a dur a terme una tasca sense cap coneixement previ del sistema. La visibilitat permet adonar-se ràpidament de les possibilitats d’un element, mentre que l’affordance defineix les propietats dels objectes que tenen un valor útil per a l’usuari i determinen com es pot utilitzar. L’usuari utilitza l’affordance per a construir un model i fer una representació mental de la realitat.
Exemples
En l’àmbit del disseny, els models mentals poden ajudar els dissenyadors a comprendre i analitzar un problema de disseny d’interacció. Sovint, les persones tenen problemes en interactuar amb un producte perquè el seu model mental és diferent del model mental del dissenyador. Com que totes les persones perceben el món d’una manera individual, tots els usuaris generen models mentals individuals.
El desafiament no és únicament garantir que els dissenyadors creïn un producte tenint en compte el model mental dels usuaris de l’entorn, sinó que s’ha de tenir en compte que els models mentals tendeixen a diferir entre diferents països i cultures. En el Regne Unit, per exemple, el fre davanter d’una bicicleta se situa en el manillar dret (tant per raons d’expectativa com de legalitat); però a la resta d’Europa és diferent.
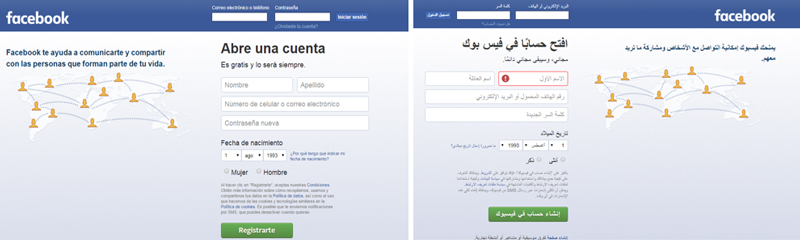
A la xarxa trobem altres exemples anàlegs, com ara la pàgina d’inici de Facebook. En les imatges següents es pot comprovar la versió de l’Orient Mitjà i l’espanyola (figura 3). Les persones a l’Orient Mitjà escriuen de dreta a esquerra, mentre que en altres països s’escriu d’esquerra a dreta. Els dissenyadors han d’entendre aquestes diferències per a poder desenvolupar una aplicació usable globalment.

Figura 3. Comparació de pàgines d’inici (login) de Facebook
Font: elaboració pròpia.
Altres exemples poden estar basats en els principis fonamentals de la percepció que defineix la psicologia de la Gestalt, com els principis de proximitat, semblança, direcció comuna, continuïtat, regió comuna o simetria, entre altres. A continuació se’n mostren alguns exemples.
Proximitat
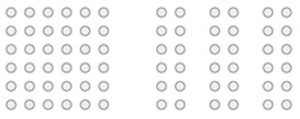
La llei de proximitat enuncia que els elements propers entre si i distanciats de la resta, són percebuts com a conjunt. En la figura 4, tendim a veure un gran grup de punts a l’esquerra, i tres grups més petits a continuació, a causa de l’espai que hi ha entre ells.

Figura 4. Principi de proximitat segons les lleis de la Gestalt
Font: Viquipèdia.
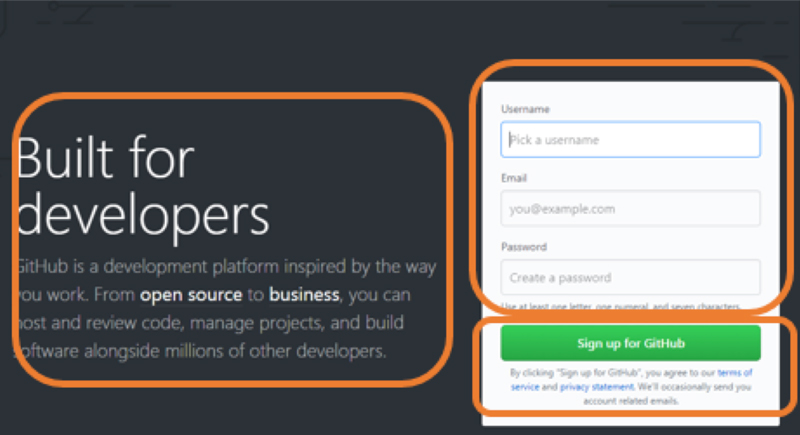
En la figura 5 es presenta un exemple de proximitat aplicada correctament. Correspon a l’accés a una web en la qual es poden apreciar tres entitats principals separades: els camps d’entrada formen una entitat, el títol i el text una altra, i l’inici de sessió una altra.

Figura 5. Principi de proximitat aplicat a una interfície
Font: elaboració pròpia.
Semblança
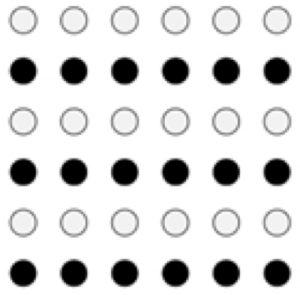
La llei de semblança enuncia que els elements que comparteixen característiques visuals (forma, color, mida, orientació, textura) tendeixen a ser agrupats perceptualment. Les formes i colors que són diferents entre si es perceben com una entitat separada, tal com es comprova en la figura 6.

Figura 6. Principi de semblança segons la Gestalt
Font: Viquipèdia.
Recuperant l’exemple de la pàgina d’inici de Facebook, entenem que tot el que està format per un text blau és un enllaç d’ajuda que obrirà una nova pestanya del navegador, per la qual cosa tots els exemples d’aquest estil de text es perceben com la mateixa entitat i, al seu torn, són diferents d’altres entitats a la mateixa pàgina (figura 7).

Figura 7. Exemple de principi de semblança
font: elaboració pròpia.
Continuïtat
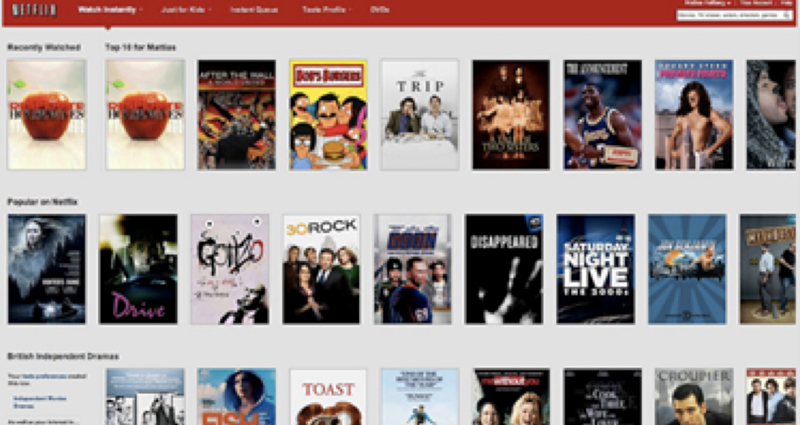
La llei de continuïtat afirma que l’atenció visual tendeix a seguir instintivament la direcció espacial dels elements. Com més suaus siguin els canvis de direcció, els elements seran més fàcilment percebuts i agrupats. El principi de continuïtat conclou que l’ull humà segueix línies, corbes o una seqüència de formes per a determinar la relació entre elements. L’ús més comú avui dia són els coneguts sliders, que es basen a crear un efecte de transició entre imatges i que tenen diverses aplicacions, per exemple al catàleg de pel·lícules o sèries de serveis de reproducció en línia (streaming) com Netflix (figura 8).

Figura 8. Exemple de principi de continuïtat
Font: Flickr.
Regió comuna
La llei de regió comuna enuncia que els elements situats dins d’una regió tancada són percebuts com agrupats. Agregar vores o altres barreres visibles és una manera de crear una separació perceptible entre grups d’objectes, fins i tot si tenen la mateixa proximitat, forma, color, etc. Podem comprovar aquest principi en el comandament a distància de la figura 9, en el qual es defineixen clarament diferents conjunts de botons, agrupats per funcions relacionades.

Figura 9. Exemple de principi de regió comuna
Font: pxhere.com.
Tancament
Segons el principi de tancament, la ment tendeix a completar formes inacabades. El logotip de la cadena d’hipermercats representat en la figura 10, exemplifica clarament aquesta llei: com es pot observar, inclou una «C» inacabada que l’espectador comprèn a la perfecció.

Figura 10. Exemple de principi de tancament
Font: carrefour.com.
Simetria
Segons aquesta llei, les formes asimètriques o incompletes són percebudes amb més dificultat. Els elements simètrics són simples, transmeten harmonia i són visualment agradables. En tenim un exemple en el disseny dels dos ratolins de la figura 11.

Figura 11. Exemple de simetria i d’asimetria
Font: Flickr.
Destinació comuna
Quan uns elements es mouen junts en la mateixa direcció, els percebem com a part d’un sol grup. Independentment de com estiguin de separats els elements o com de diferents puguin semblar, si es mouen o canvien junts, els percebem com a relacionats. Aquest principi és més evident quan els elements es mouen sincronitzadament en la mateixa direcció, al mateix temps i velocitat. En una escala mecànica com la de la figura 12, cadascun dels graons (peces independents) es mou en la mateixa direcció, per la qual cosa l’usuari els agrupa com si fossin un únic element indivisible.

Figura 12. Exemple de principi de destinació comuna
Font: Wikimedia.
Connexió
Els elements connectats per altres elements (per exemple, per mitjà de línies) són percebuts com a unitat. La connexió ens fa percebre grups, en lloc de coses individuals no relacionades. Per exemple, l’engranatge d’un motor està format per peces independents, però en estar interconnectades entre si es perceben com un conjunt coherent.

Figura 13. Exemple de principi de connexió
Font: Wikimedia.
Llei de Prägnanz (o de simplicitat)
Aquesta llei indica que la nostra ment ho percep tot en la seva forma més simple. L’ésser humà tendeix a interpretar imatges ambigües com a simples i completes, en comptes de com a complexes i incompletes. Bàsicament, la simplicitat consisteix a ajudar l’ull a trobar figures «còmodes», utilitzades per a desencadenar una interpretació del que estem tractant de mostrar. Un exemple és el cas del logotip d’Unilever, el qual es compon d’un conjunt d’elements individuals que tenen significat si s’analitzen per separat, si bé la nostra ment l’interpreta inicialment com una simple «U».

Figura 12. Exemple del principi de Prägnanz
Font: unilever.es.
Referències
Craik, K. J. W. (1943). The nature of explanation. University Press.
Johnson-Laird, P. N. (2010). «Mental models and human reasoning». Proceedings of the National Academy of Sciences, 107(43) 18243-18250.
Lidwell, W.; Holden, K.; Butler, J. (2010). Universal principles of design, revised and updated: 125 ways to enhance usability, influence perception, increase appeal, make better design decisions, and teach through design. Rockport Pub.
Young, I. (2008). Mental Models: Aligning Design Strategy with Human Behavior. Nova York: Rosenfeld Media.